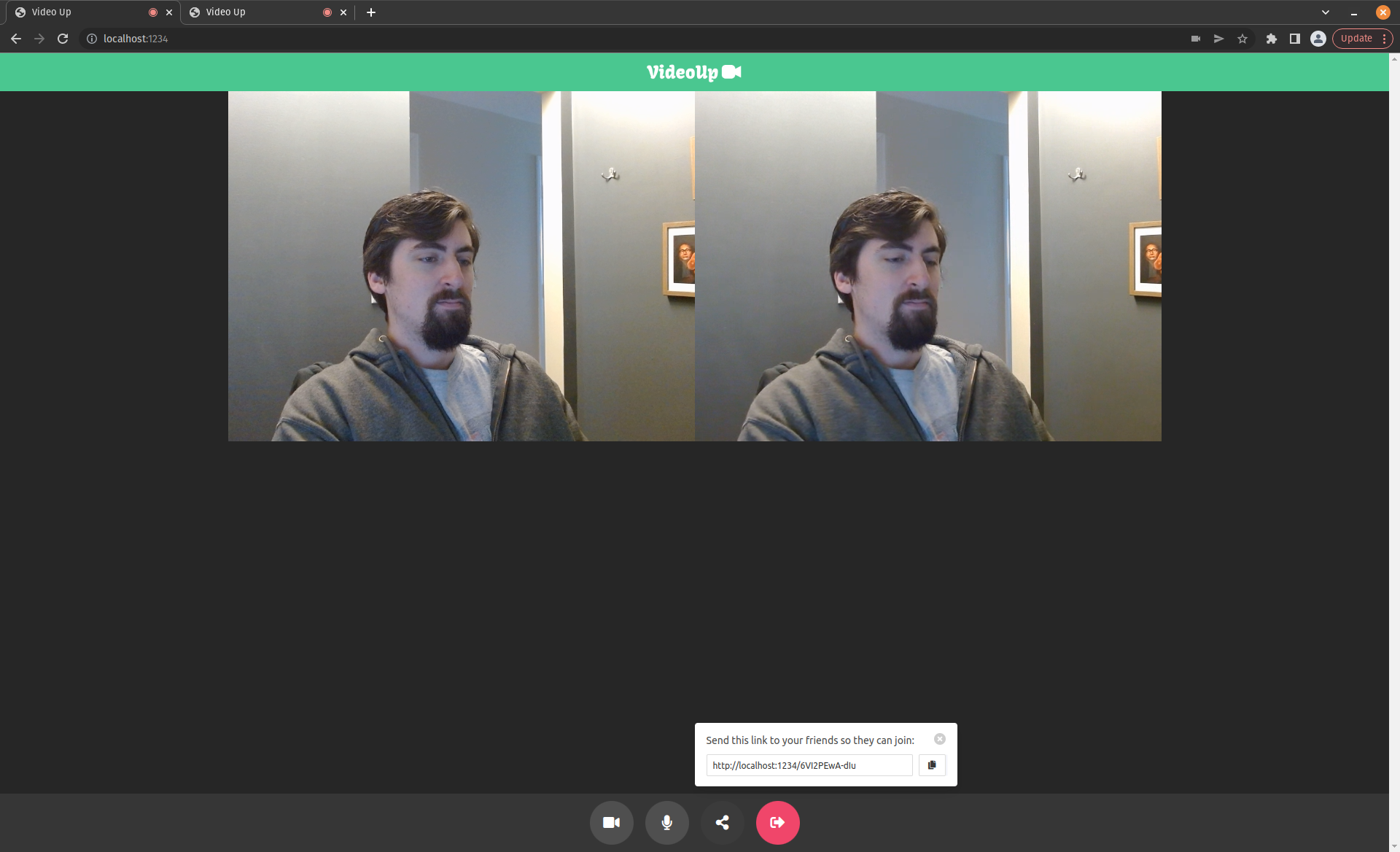
Video Up let's anyone host live video calls amongst themselves and up to 3 friends. Video calls are joined via magic links, and video data is transmitted via P2P and supports most modern browsers.
Tech wise it's built using vanilla WebRTC, React, TypeScript, WebSockets and SQLite.
I thought this would be a fun little experiment to dive further into WebRTC with.
Some potential ideas for features / improvements
- Better mobile UI
- Dynamically resize videos based on # of participants in the room
- Allow changing active camera / microphone
- Private video calls that require a password to join.
- participant names
- Chat title + description that will be displayed when someone opens a link
- Video preview that lets user setup their camera / mic before joining.
- Extra permissions for hosts that let's them kick or mute users.
- Screen sharing
The project is divided into three parts:
web-app: React based front endserver: Signaling server that let's participants communicate with each other while initializing RTC connections.shared: Code shared between the server and front end.
The workspace can be initialized using yarn and after that both the front end / server can be started by running yarn start.
# In root directory:
yarn
cd web-app
yarn start
cd server
yarn start
The client will be live on http://localhost:1234 and the server will be at http:localhost:8080.