-
-
Notifications
You must be signed in to change notification settings - Fork 12
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Render markdown from Teams plug-ins #18
Comments
|
Oh, weird! I didn't know messages could be either of html or markdown, I've only ever seen plain text or html I think i need to add some additional debugging to be able to see exactly what the message coming though is, otherwise you'd have to pipe Pidgin through a proxy server (such as Charles proxy, burp or mitmproxy) to see what's coming though Is it just gitlab that does this or is there another bot i could add to be able to see that? |
|
We don't have any other plugins active that seem to do this, but I think this should work fine with a free GitLab account and private/public GitLab project. The panel to integrate it into a project can be found under Settings -> Integrations -> Microsoft Teams notifications and looks somewhat like this: If you want, though, since I have a GitLab account, I can try setting up one of the integrations with a Teams instance of your choosing so you can see the data that comes in and try to cause a few notifications to emit on your signal. |
|
I'm definitely interested in markdown rendering as I use markdown quite a lot in chats, for code blocks, bulleted lists, highlights, etc. |
|
Actually it looks like there is some markdown rendering support in other @EionRobb plugins already. https://github.com/EionRobb/purple-discord/blob/master/markdown.c So perhaps it's easy to implement in purple-teams? |
|
Yeah should be doable, i just need to sort out the debugging situation to show more of the low level stuff to see exactly what comes through to be able to parse it. |
|
Looking at this some more, the messages are currently just dumped verbatim (eg the messages in #49) and there's a Line 359 in 8b7d115
|
|
Added support for one of the 7 types, which should hopefully cover most incoming webhooks |
|
Works for the ones I had reported in #49. |
|
Looks like the after-call recording notices are also Cards using a different format. Will add support for that one next. |
|
They're a bit scruffy looking, but I've added in support for a few more card types: Adaptive, Image/Video/Media, Hero/Thumnail. Adaptive Cards are the trickiest, since they're allowed to have columns but Pidgin doesn't support |
|
Any chance markdown code blocks could be rendered differently than regular text? Not sure whats possible with pidgin, but something as simple as using a different (monospace) font would be beneficial. Although Syntax highlighting such as in PiFo would be a absolute killer. |
Do you have a side-by-side screenshot of how it looks in Pidgin vs Teams that you could share? First step is getting it to render at least the same, before adding any extra hotness on top 🙂 |


Problem
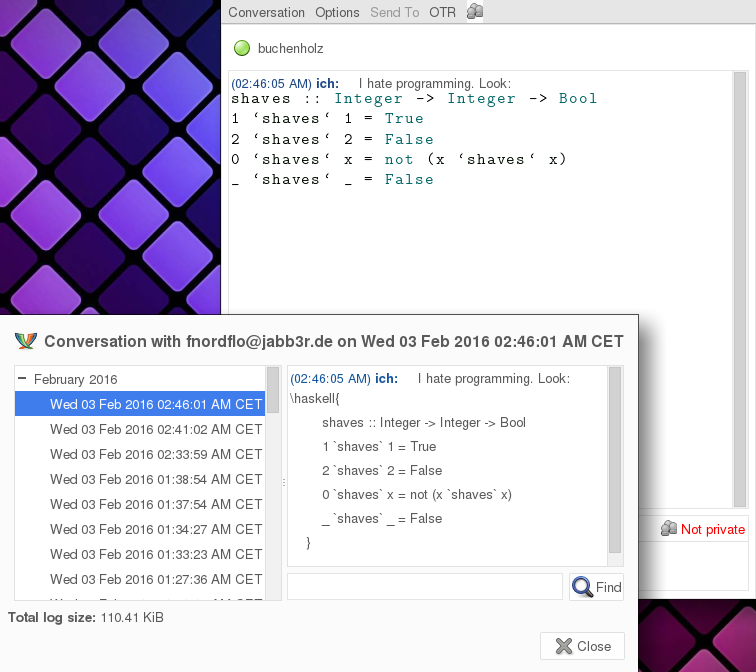
Several Teams plug-ins, such as the GitLab plug-in, post notifications containing rich text. In Pidgin these are then also displayed, but the source markdown seems to be posted instead. For example:
Steps To Reproduce
Expected Result / Possible Solutions
The markdown is converted to HTML or the rich formatting Pidgin supports to make it more readable.
Additional Info
The text was updated successfully, but these errors were encountered: