-
Notifications
You must be signed in to change notification settings - Fork 28
Config
Michael Palmos edited this page Aug 4, 2020
·
19 revisions
Wired doesn't create a config for you. If a config isn't found, Wired will use the default config, which can be found in the root of the repository.
Wired looks for a config file in the following locations:
$XDG_CONFIG_HOME/wired/wired.ron$XDG_CONFIG_HOME/wired.ron$HOME/.config/wired/wired.ron$HOME/wired.ron
Most wired configuration works in terms of blocks. Each notification is comprised of a tree structure of blocks, where each block represents a visual part of the notification.
A basic layout configuration could consist of as little as 3 blocks:
- A
NotificationBlock, the base block for all notifications, which configures properties such as the notification background and its position. - Two
TextBlocks: one for the summary text and one for the body text.
layout_dict: [
// Base block -- all layouts must have this.
(
name: "root",
parent: "",
hook: Hook(parent_hook: TL, self_hook: TL),
offset: Vec2(x: 7.0, y: 7.0),
params: NotificationBlock(( ... )),
),
// Summary block.
(
name: "summary",
parent: "root",
hook: Hook(parent_hook: TL, self_hook: TL),
offset: Vec2(x: 0.0, y: 0.0),
params: TextBlock((
text: "%s",
...
)),
),
// Body block.
(
name: "body",
parent: "summary",
hook: Hook(parent_hook: MR, self_hook: ML),
offset: Vec2(x: 0.0, y: 0.0),
params: TextBlock((
text: "%b",
...
))
),
]
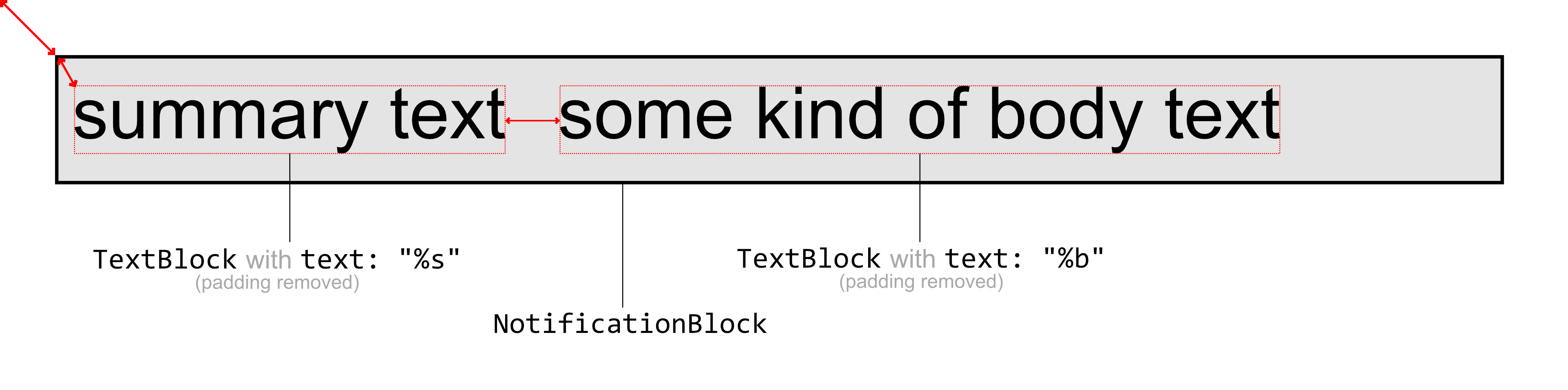
So we have the root NotificationBlock which has a child TextBlock which has a child TextBlock:
-
NotificationBlock-
TextBlockTextBlock
-
Let's take a look at a notification with a more complete config, shown below.