You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Apr 25, 2018. It is now read-only.
Could you not do some funky stuff where touch down grows the size of the
nearest element and finger up selects it?
On 14 Aug 2013 18:27, "Michael Sanford" [email protected] wrote:
[image: 👍] for forcing landscape.
—
Reply to this email directly or view it on GitHubhttps://github.com//issues/52#issuecomment-22651914
.
TODO we can split these out if needs be:
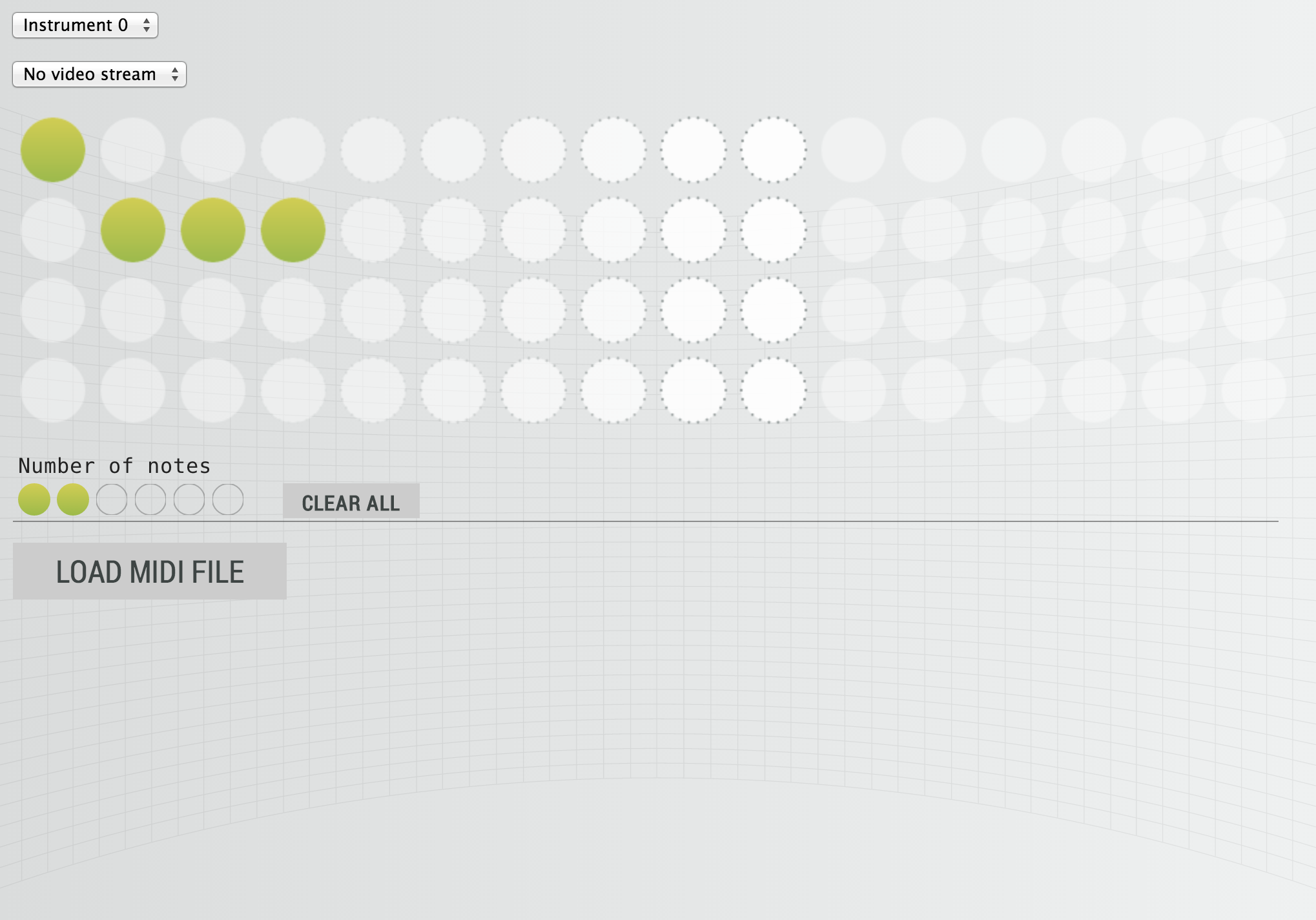
Currently Orchestra looks like this on desktop

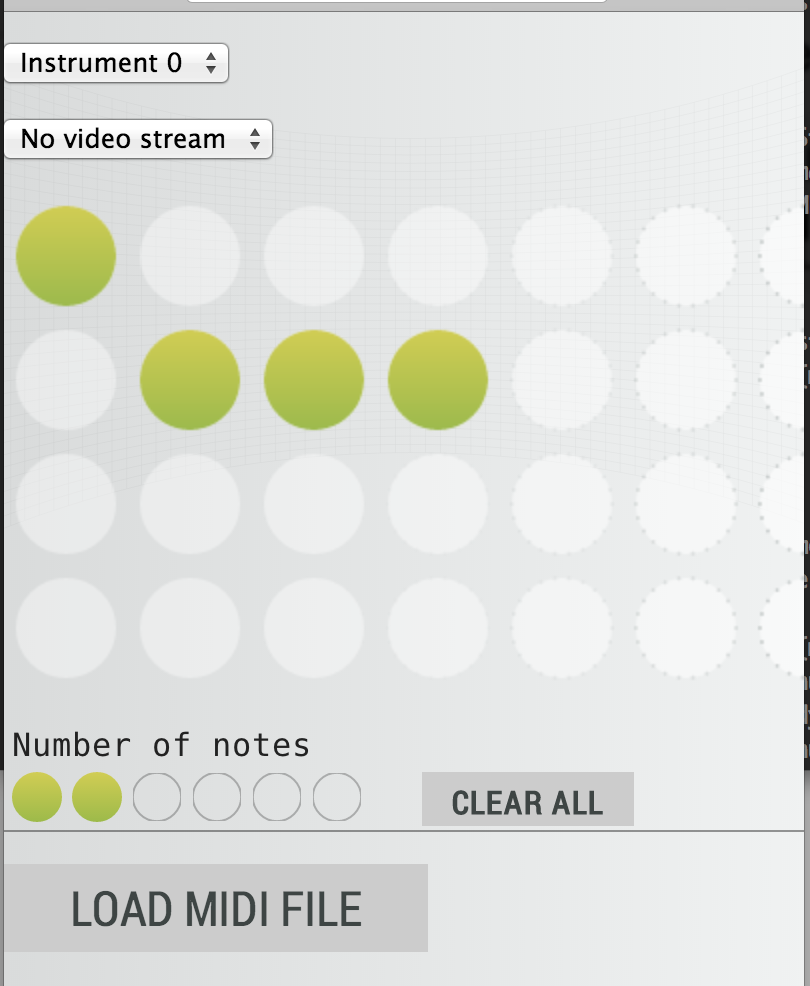
And like this on mobile

I am not quite sure how it should appear on mobile yet, so comments should include screen shots.
The text was updated successfully, but these errors were encountered: