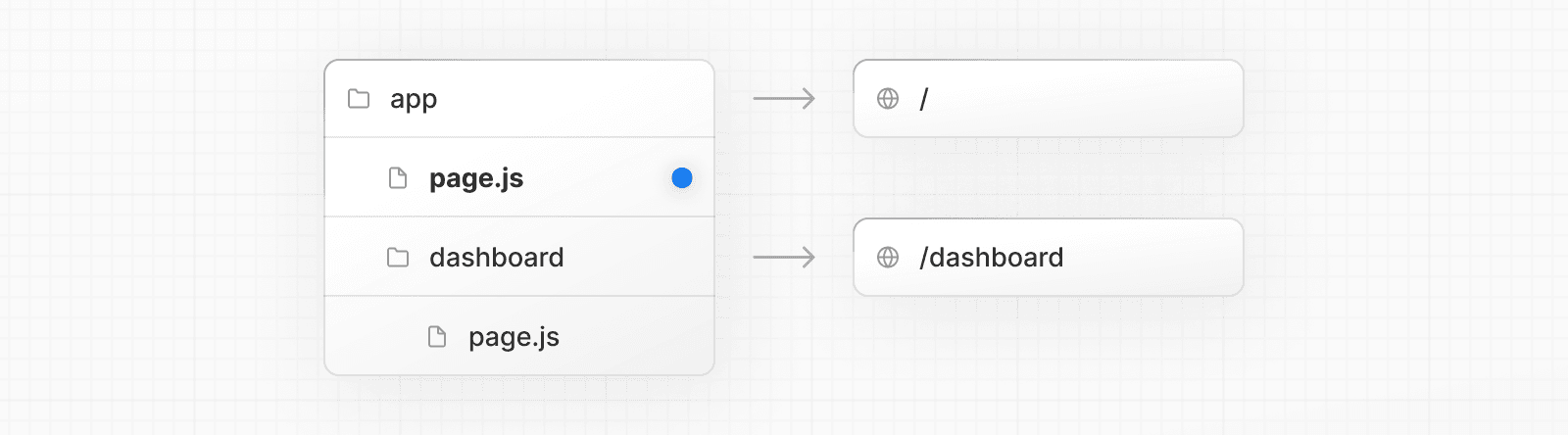
- 페이지는 라우터에 대해서 유일하게 존재하는 파일이다
export default 키워드를 통해서 해당 라우터에서 보여줄 페이지를 정의 할 수 있다

// `app/page.tsx` 파일은 example.com을 위한 UI다
export default function Page() {
return <h1>Hello, Home page!</h1>;
}
/dashboard 라우터를 위해서 새로운 폴더를 만들고 page를 추가하면된다.
// `app/dashboard/page.tsx` 는 example.com/dashboard를 위한 UI다
export default function Page() {
return <h1>Hello, Dashboard Page!</h1>;
}
- 여러개의 라우터에서 공유되는 UI 이다.
- 여러개의 라우터를 탐색할때 상태를 유지하고 리렌더링이 발생하지 않는다.
- 레이아웃은 중첩이 가능하다
layout 파일을 통해서 정의가 가능하다.- page 등 자식 컴포넌트가 존재하는 경우 children props를 통해서 받아야한다.
- 아래 사진에서는
/dashboard와 /dashboard/settings 페이지간에 layout을 공유한다

export default function DashboardLayout({
children, // 페이지 또는 중첩 레이아웃이 된다
}: {
children: React.ReactNode;
}) {
return (
<section>
{/* 공통 UI를 여기에 추가한다. 예를 들어 헤더, 사이드바 등이 있다 */}
<nav></nav>
{children}
</section>
);
}
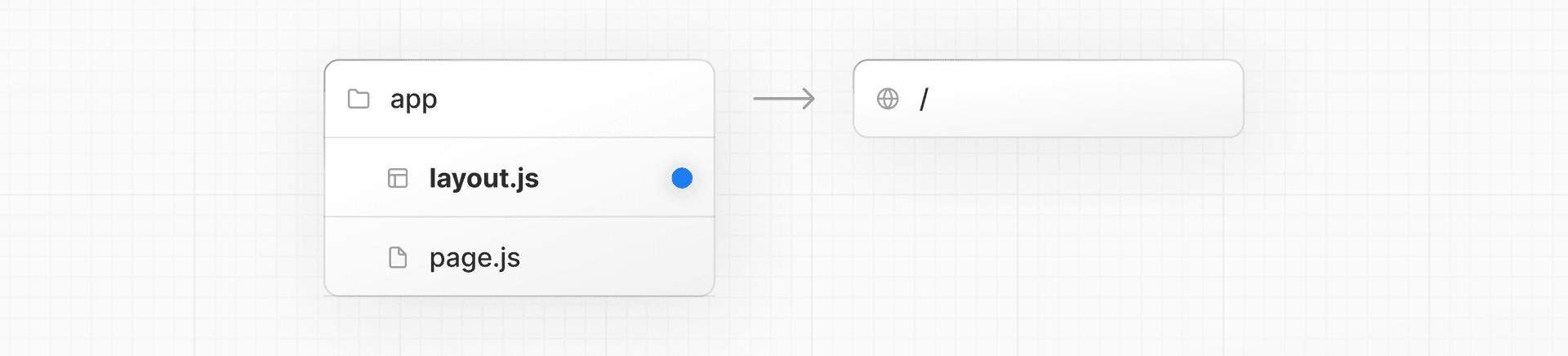
- 최상위 레이아웃은 app 디렉토리 내부에 존재하게되고 모든 라우터를 지원한다.
- 해당 레이아웃은 필수로 존재해야 하며,
<body>, <html>태그를 포함해야 한다.
- 서버에서 반환되는 초기 HTML을 여기서 수정할 수 있다
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (
<html lang="en">
<body>
{/* 레이아웃 UI */}
<main>{children}</main>
</body>
</html>
);
}
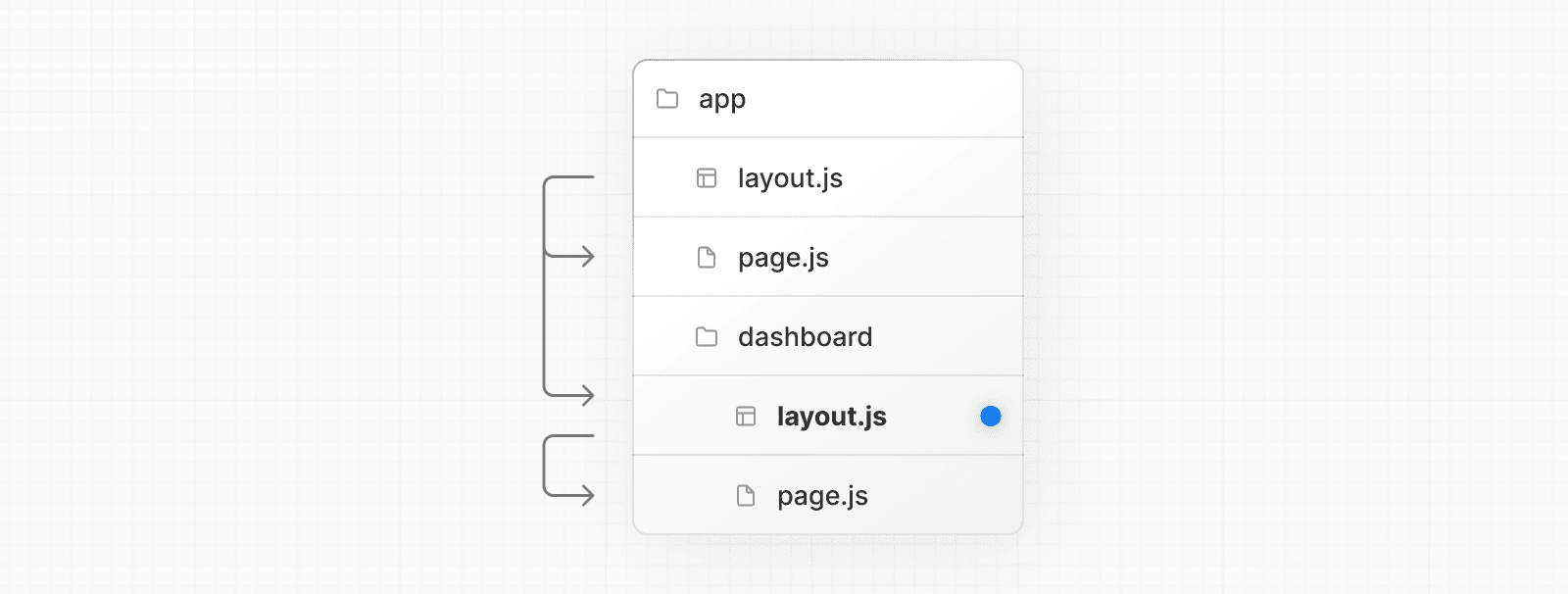
- 기본적으로 폴더 게층 구조의 레이아웃은 중첩된다
- children props를 통해서 자식 layout들을 감싸게된다
- 라우터 경로에 layout 정의를 통해서 중첩 레이아웃 구성이 가능하다
- 아래 예시는 /dashboard 라우터에 layout을 만든다.

export default function DashboardLayout({ children }: { children: React.ReactNode }) {
return <section>{children}</section>;
}
- 두개의 레이아웃을 정의하게 되면 최상위 레이아웃이 dashboard 레이아웃을 감싸게 된다
- dashbaord 레이아웃은 app/dashboard/*의 모든 세그먼트를 감싼다
- 템플릿은 하위 페이지를 감싼다는 점에서 레이아웃과 유사하다
- 레이아웃은 자식을 렌더링할때 상태를 유지하지만 템플릿은 매번 새로운 인스턴스를 생성하게된다.
- TODO: 좀 더 사용하는 예시를 찾아봐야됨
- 메타데이터 API를 통해서 title과 같은 HTML head 태그를에 대한 요소를 수정할 수 있다.
- layout 또는 page에서
metadata object또는 generateMetadata를 반환해서 정의할 수 있다
import { Metadata } from "next";
export const metadata: Metadata = {
title: "Next.js",
};
export default function Page() {
return "...";
}

