diff --git a/.npmignore b/.npmignore
index b1cef55..9439b83 100644
--- a/.npmignore
+++ b/.npmignore
@@ -3,6 +3,7 @@
.DS_Store
.git
.github
+.gitignore
.hg
.lock-wscript
.svn
@@ -24,6 +25,7 @@ work
build
src
test
+examples
spec
pids
logs
@@ -58,7 +60,14 @@ Thumbs.db
.Spotlight-V100
.Trashes
-/ref.txt
/node_modules/
/bower_components/
/vendor/
+
+/ref.txt
+/CODE_OF_CONDUCT.md
+/CONTRIBUTING.md
+/composer.json
+/gulpfile.js
+/karma.conf.js
+/.travis.yml
diff --git a/CHANGELOG.md b/CHANGELOG.md
new file mode 100644
index 0000000..4d98174
--- /dev/null
+++ b/CHANGELOG.md
@@ -0,0 +1,135 @@
+CHANGELOG
+=========
+
+v6.0.1
+-----
+- **Added:** Support for jQuery Slim version
+- **Added:** Public function `fixHeight`. See http://techlaboratory.net/jquery-smartwizard#func-fixheight
+- **Added:** Public function `setState`. See http://techlaboratory.net/jquery-smartwizard#func-setstate https://github.com/techlab/jquery-smartwizard/issues/131
+- **Added:** Public function `unsetState`. See http://techlaboratory.net/jquery-smartwizard#func-unsetstate
+- **Added:** Public function `getStepInfo` to get step index and total steps. See http://techlaboratory.net/jquery-smartwizard#func-getstepinfo
+- **Added:** `goToStep` function with force parameter. See http://techlaboratory.net/jquery-smartwizard#func-gotostep
+- **Added:** Built-in progressbar
+- **Added:** New themes, Square and Round
+- **Added:** Dots and Square these can have progressbar on navigation by adding `nav-progress` CSS Class.
+- **Added:** Colors are changable dynamically using CSS variables.
+- **Added:** Bootstrap 5 support
+- **Added:** Num(badge) class support on all themes
+- **Added:** RTL (Right-to-left language) support https://github.com/techlab/jquery-smartwizard/issues/72
+- **Added:** `initialized` event . See http://techlaboratory.net/jquery-smartwizard#event-initialized https://github.com/techlab/jquery-smartwizard/issues/118
+- **Added:** Move CSS class names to options
+- **Added:** Transition animations can be extended
+- **Added:** CSS Animations support on transition animations. Supports [Animate.css](https://animate.style/)
+
+- **Changed:** JavaScript and CSS code is rewritten
+- **Changed:** Imporoved all CSS themes
+- **Changed:** Made most of the options can changed with `setOptions` function
+- **Changed:** Rewritten option names and properties with minimal and meaningful names
+- **Changed:** Improved transition animations
+
+- **Fixed:** Reset doesn't clear the existing steps of the error state. https://github.com/techlab/jquery-smartwizard/issues/134
+- **Fixed:** `goToStep` method fails to recognize the correct step https://github.com/techlab/jquery-smartwizard/issues/133
+- **Fixed:** URL Navigation to check if step visited. https://github.com/techlab/jquery-smartwizard/issues/140
+- **Fixed:** Fixed and also added `fixHeight` public function to refresh content height. https://github.com/techlab/jquery-smartwizard/issues/142 https://github.com/techlab/jquery-smartwizard/issues/116 https://github.com/techlab/jquery-smartwizard/issues/88 https://github.com/techlab/jquery-smartwizard/issues/114 https://github.com/techlab/jquery-smartwizard/issues/101
+- **Fixed:** CSS Files are empty https://github.com/techlab/jquery-smartwizard/issues/113
+- **Fixed:** stepNumber is incorrect on showStep event when no transition https://github.com/techlab/jquery-smartwizard/issues/112
+- **Fixed:** showStep showing Null instead of index 0 on initializing https://github.com/techlab/jquery-smartwizard/issues/109
+- **Fixed:** showStep's stepIndex contains previous index https://github.com/techlab/jquery-smartwizard/issues/103
+- **Fixed:** Content not showing when used inside a Bootrap 4 modal https://github.com/techlab/jquery-smartwizard/issues/98
+- **Fixed:** Other fixes https://github.com/techlab/jquery-smartwizard/issues/111 https://github.com/techlab/jquery-smartwizard/issues/107 https://github.com/techlab/jquery-smartwizard/issues/86
+
+- **Removed:** `this.options.toolbar.buttonPosition` is removed
+- **Removed:** `cycleNavigation` is removed
+- **Removed:** Dark mode is removed. Added CSS variable support to change any colors. See example for dark colors.
+
+v5.1.1
+-----
+- **Added:** Accessibility
+- **Added:** Dark Mode support for all themes
+- **Added:** New theme "Progress"
+- **Added:** leaveStep event has new parameter => nextStepIndex
+- **Added:** UMD ([Universal Module Definition](https://github.com/umdjs/umd)) support
+- **Changed:** `leaveStep` event has new parameter => `nextStepIndex`
+- **Fixed:** `stepDirection` on `leaveStep` event
+- **Fixed:** Incorrect stepDirection on leaveStep event (#91)
+
+v5.0.0
+-----
+**All new jQuery SmartWizard v5**
+
+- **Added:** External Ajax content support via Promise
+- **Added:** New navigation animations
+- **Added:** New themes
+- **Added:** New public functions
+- **Added:** New content loading event
+- **Added:** Standalone CSS with Bootstrap compatibility
+- **Changed:** Complete rewrite of JavaScript and CSS
+- **Changed:** CSS to SCSS
+- **Changed:** Updated all build packages
+
+v4.4.1
+-----
+- **Added:** Two new public functions, `goToStep` and `hiddenSteps`.
+- **Changed:** Build system packages updated to latest available.
+
+v4.3.1
+-----
+- **Added:** Bootstrap 4 support added
+- **Added:** Yarn package manager added
+- **Added:** Ajax loader UI updated
+- **Fixed:** Fixes and improvements
+
+v4.2.2
+-----
+- **Added:** Example for multiple wizard in a page
+- **Fixed:** Auto height adjust when content height change after step is shown
+
+v4.2.1
+-----
+- **Added:** Gulp automation tasks
+- **Added:** Validation and bundling
+- **Added:** Test file
+- **Changed:** Repository structure with `src`, `dist`, `test`
+
+v4.1.7
+-----
+- **Updated:** Themes (dots and circles)
+- **Updated:** Examples pages
+
+v4.1.5
+-----
+- **Updated:** Updated to v4.1.5
+- **Added:** New option `contentCache`
+- **Added:** On or Off caching of step contents on ajax calls, if false content is fetched always from ajax url
+- **Added:** New option `ajaxSettings`
+- **Added:** Extra settings for step ajax content calls
+
+v4.1.2
+-----
+***Patch version***
+
+- **Changed:** Option `markAllPreviousStepsAsDone` is enabled for `selected` option
+- **Changed:** While reset, set hash is now controllable using `showStepURLhash` option
+
+v4.1.1
+-----
+- **Added:** New options `showStepURLhash`, `removeDoneStepOnNavigateBack`, `markAllPreviousStepsAsDone`, `hiddenSteps`
+- **Added:** New parameter on `showStep` event, name: `stepPosition` values: `first`, `final`, `middle`
+- **Added:** New public method, `stepState` to Dynamically disable/enable hide/show steps
+- **Added:** Compatible with latest jQuery versions (jQuery 1.9+, jQuery 2+, jQuery 3+)
+- **Changed:** Option `toolbarExtraButtons` now accepts elements as jQuery objects
+- **Changed:** Code optimized
+- **Fixed:** General bugs
+
+v4.0.5
+-----
+- **Added:** Get direction navigaion on `leaveStep` and `showStep` events
+- **Added:** New Events `beginReset`, `endReset`, `themeChanged`
+- **Updated:** Example pages
+
+v4.0.1
+-----
+- **Changed:** Completely rewritten the code from scratch
+- **Added:** Bootstrap support
+- **Added:** Theme support
+- **Added:** Customizable toolbar
diff --git a/CODE_OF_CONDUCT.md b/CODE_OF_CONDUCT.md
index eaaecf4..bd23a5c 100644
--- a/CODE_OF_CONDUCT.md
+++ b/CODE_OF_CONDUCT.md
@@ -55,7 +55,7 @@ further defined and clarified by project maintainers.
## Enforcement
Instances of abusive, harassing, or otherwise unacceptable behavior may be
-reported by contacting the project team at dipumedayil@gmail.com. All
+reported by contacting the project team at hello.techlab@gmail.com. All
complaints will be reviewed and investigated and will result in a response that
is deemed necessary and appropriate to the circumstances. The project team is
obligated to maintain confidentiality with regard to the reporter of an incident.
diff --git a/CONTRIBUTING.md b/CONTRIBUTING.md
index cd9bd22..2f7de6c 100644
--- a/CONTRIBUTING.md
+++ b/CONTRIBUTING.md
@@ -7,7 +7,8 @@
- Add new test cases.
- Add documentation.
- Add a demo page.
-- [Donate](https://www.paypal.me/dipuraj) money for the project on [](https://www.paypal.me/dipuraj)
+- [GitHub Sponsor](https://github.com/sponsors/techlab) - Sponsor on GitHub.
+- [Donate on Paypal](https://www.paypal.me/dipuraj)
## How to contribute code?
Here are the basic steps to get started contributing code:
diff --git a/LICENSE b/LICENSE
index d6afa2d..2d8884c 100644
--- a/LICENSE
+++ b/LICENSE
@@ -1,6 +1,6 @@
MIT License
-Copyright (c) 2020 Dipu Raj
+Copyright (c) 2022 Dipu Raj
http://techlaboratory.net
Permission is hereby granted, free of charge, to any person obtaining a copy
diff --git a/README.md b/README.md
index 531d4dd..4c0d2ac 100644
--- a/README.md
+++ b/README.md
@@ -1,46 +1,48 @@
-# jQuery Smart Wizard v5
-#### The awesome jQuery step wizard plugin.
+# jQuery Smart Wizard v6
+### The awesome step wizard plugin for jQuery
[](https://travis-ci.org/techlab/jquery-smartwizard)
[](https://www.npmjs.com/package/smartwizard)
-[](https://packagist.org/packages/techlab/smartwizard)
-[](https://www.npmjs.com/package/smartwizard)
[](https://www.jsdelivr.com/package/npm/smartwizard)
+[](https://www.npmjs.com/package/smartwizard)
[](https://raw.githubusercontent.com/techlab/jquery-smartwizard/master/LICENSE)
[](https://github.com/techlab/jquery-smartwizard)
+[](https://github.com/sponsors/techlab)
[](https://www.paypal.me/dipuraj)
-**jQuery Smart Wizard** is an accessible step wizard plugin for jQuery.
-Provides a neat and stylish interface for your forms, checkout screen, registration steps, etc.
-Easy implementation, Bootstrap compatiblity, customizable toolbars, themes, events and Ajax support are few of the features.
+**jQuery Smart Wizard** is an accessible step wizard plugin for jQuery. Provides a neat, usable and stylish user interface for your forms, checkout screen, registration process, etc. Easy to implement, Bootstrap compatiblity, customizable toolbars, themes and colors, events and Ajax support are few of the features.
-+ [Homepage](http://techlaboratory.net/jquery-smartwizard)
-+ [Documentation](http://techlaboratory.net/jquery-smartwizard#documentation)
-+ [Demos](http://techlaboratory.net/jquery-smartwizard#demo)
-+ [StackOverflow Q&A](http://stackoverflow.com/questions/tagged/smart-wizard)
++ [Homepage](https://techlaboratory.net/jquery-smartwizard)
++ [Documentation](https://techlaboratory.net/jquery-smartwizard#documentation)
++ [Demos](https://techlaboratory.net/jquery-smartwizard#demo)
++ [StackOverflow Q&A](https://stackoverflow.com/questions/tagged/smart-wizard)
+ [GitHub Issues](https://github.com/techlab/jquery-smartwizard/issues)
Demos
-----
-+ [Basic Example](http://techlaboratory.net/projects/demo/jquery-smart-wizard/v5)
-+ [Ajax Example](http://techlaboratory.net/projects/demo/jquery-smart-wizard/v5/ajax)
-+ [Multiple Wizard Example](http://techlaboratory.net/projects/demo/jquery-smart-wizard/v5/multiple)
++ [Basic Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6)
++ [Form Validation Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6/validation)
++ [Ajax Content Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6/ajax)
++ [Multiple Wizard Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6/multiple)
++ [Bootstrap Modal Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6/bootstrap-modal)
++ [RTL (Right-to-left Language) Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6/rtl)
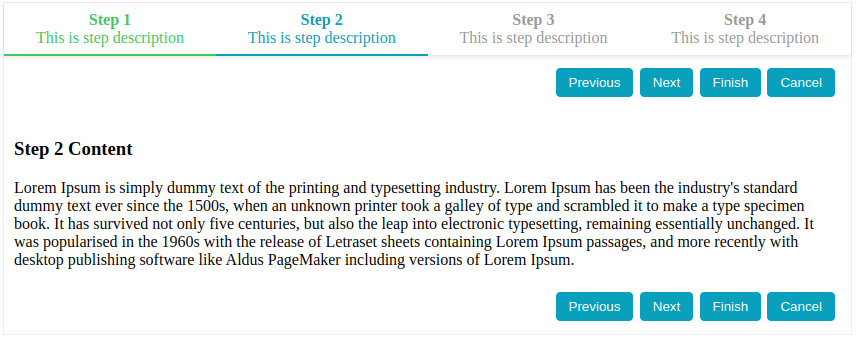
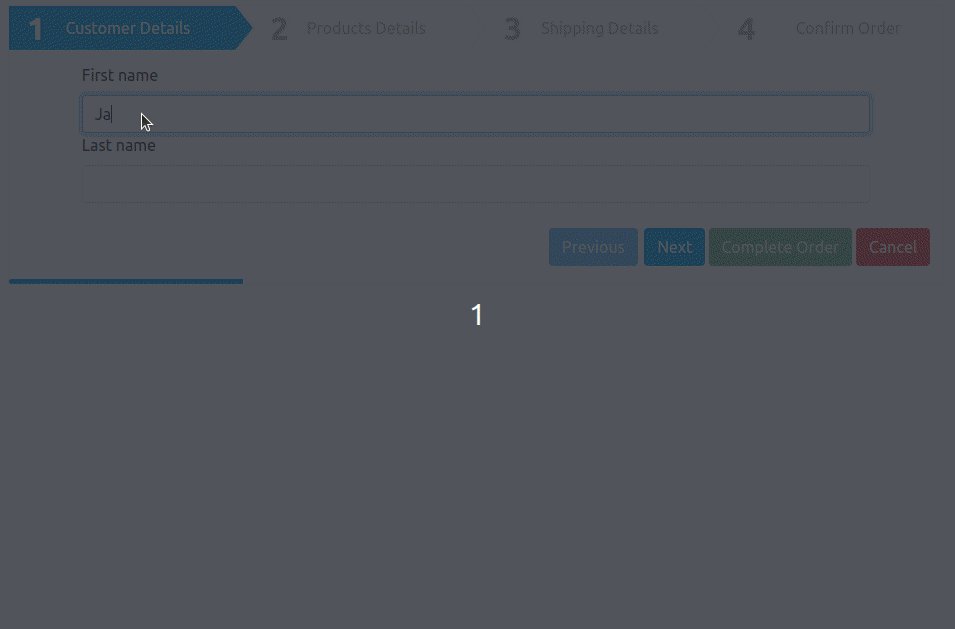
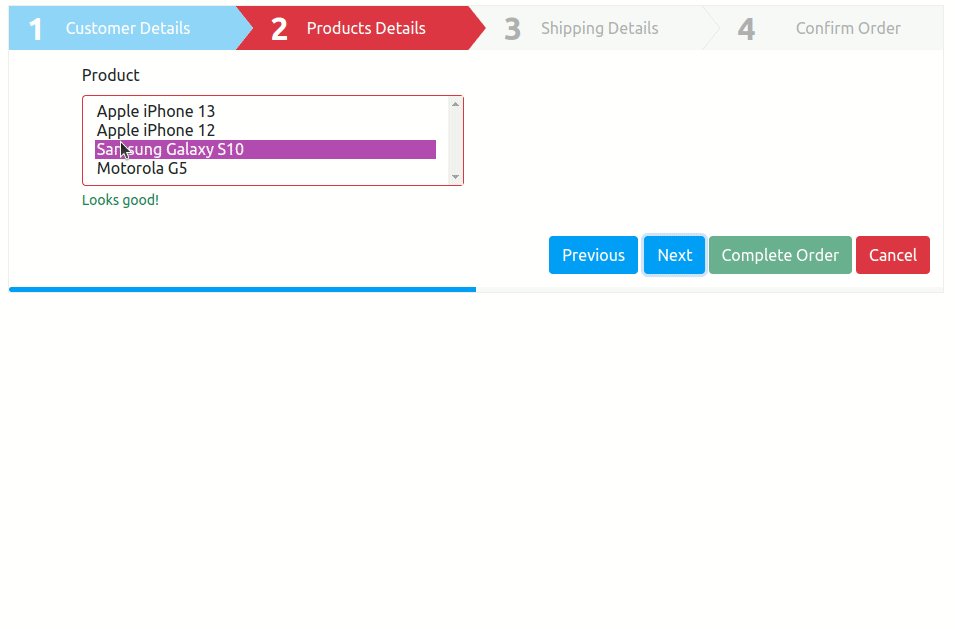
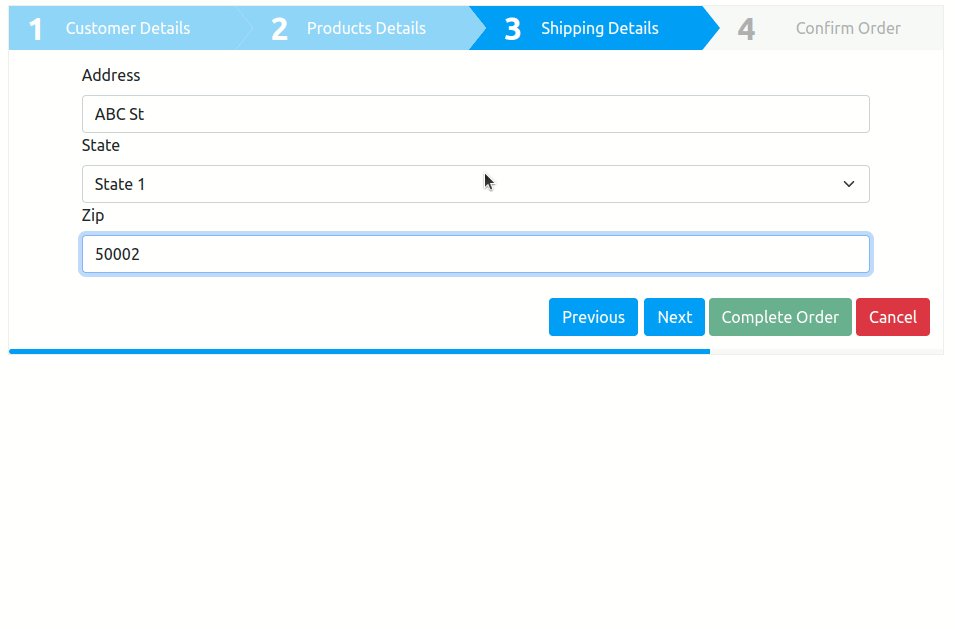
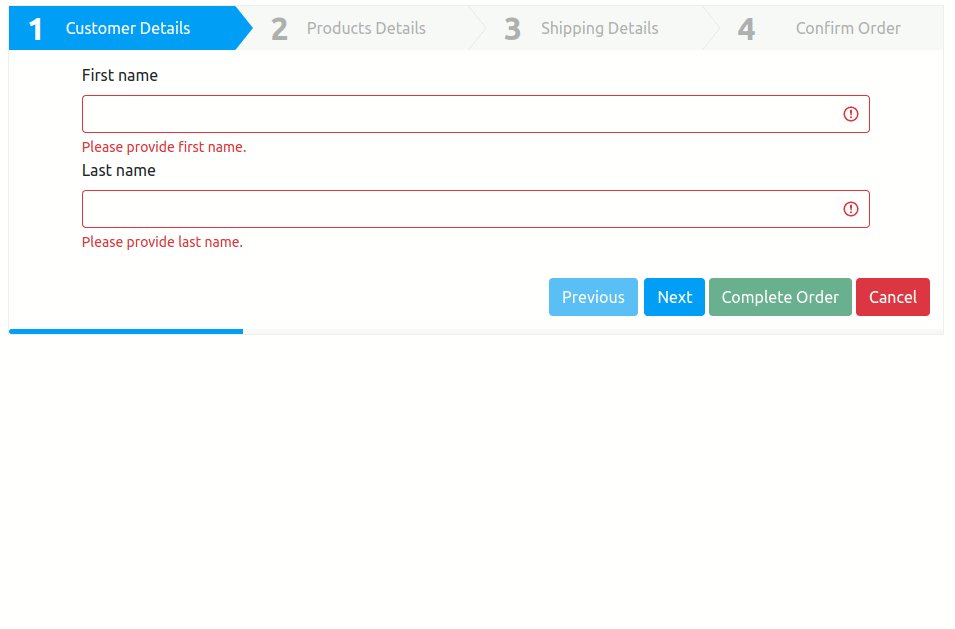
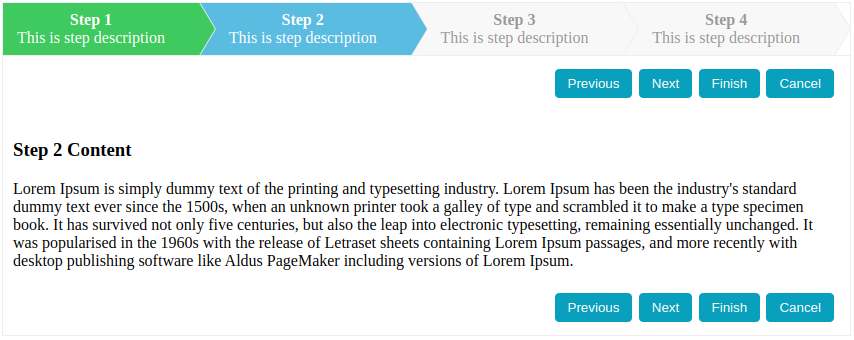
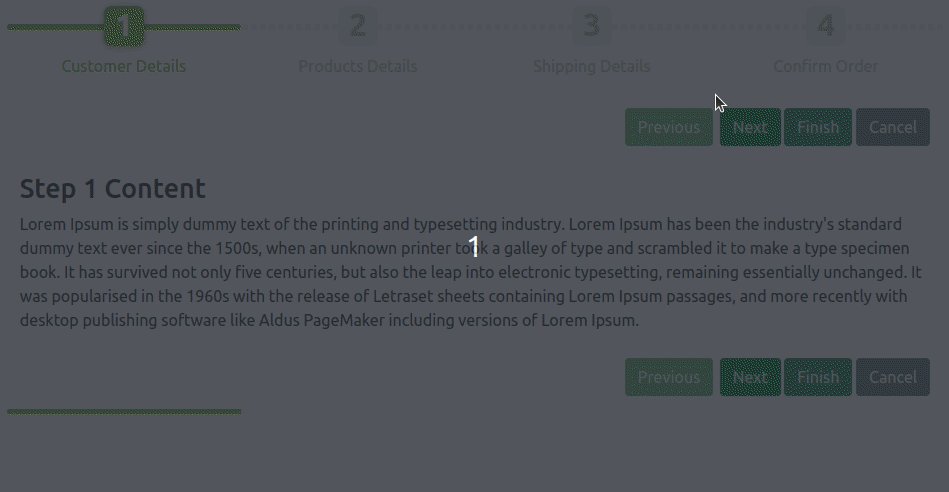
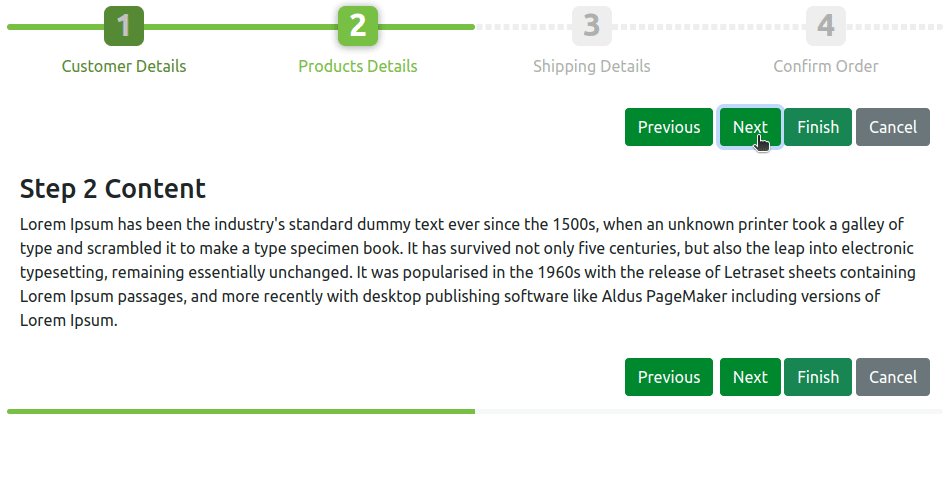
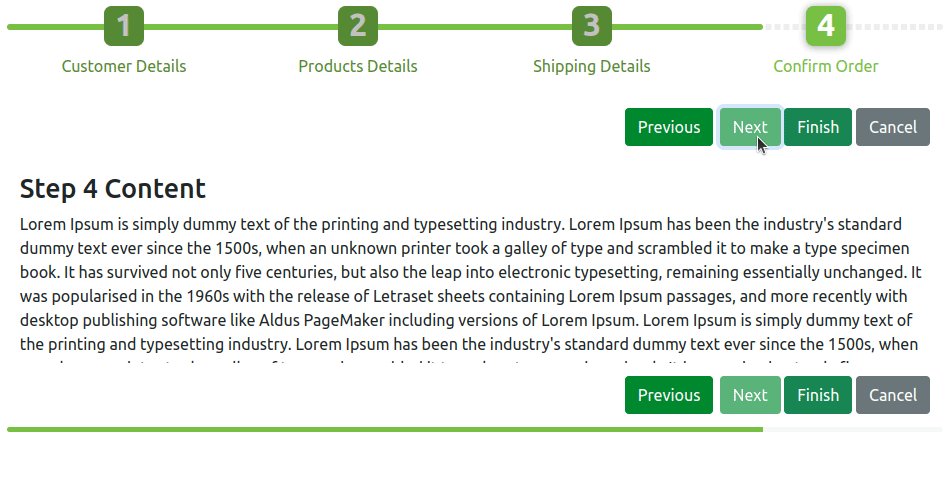
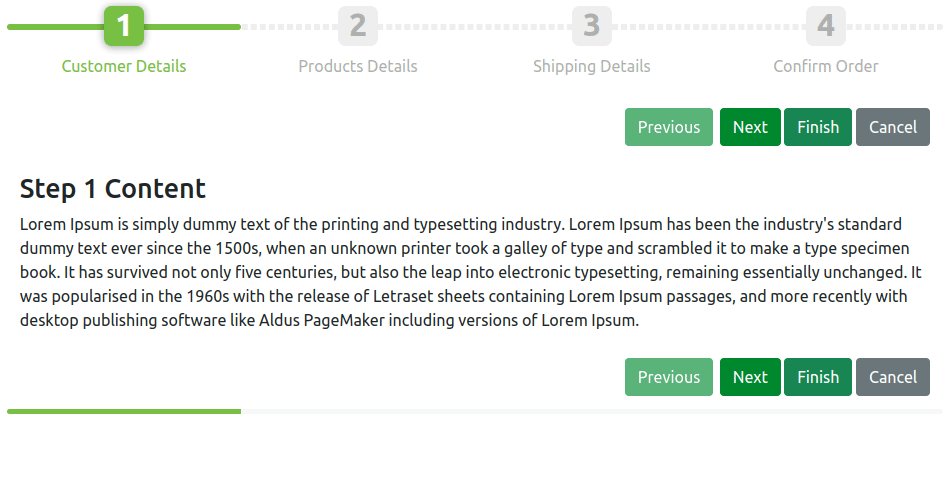
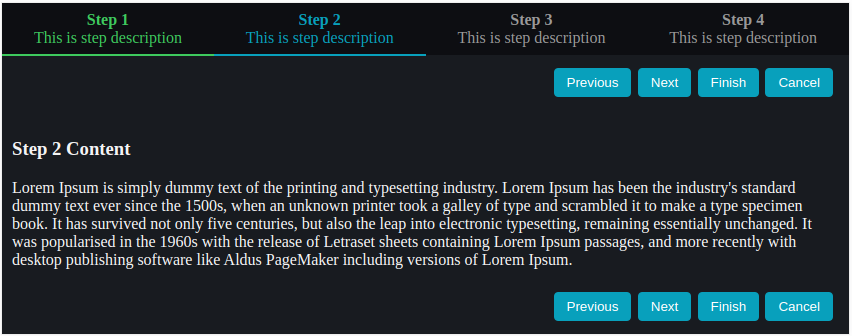
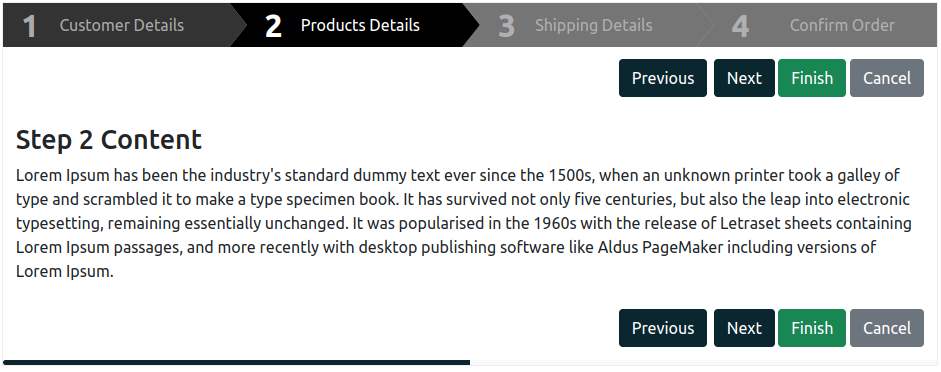
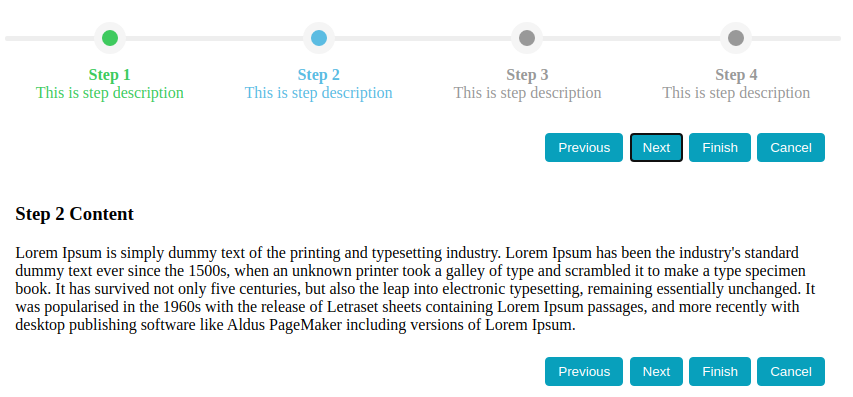
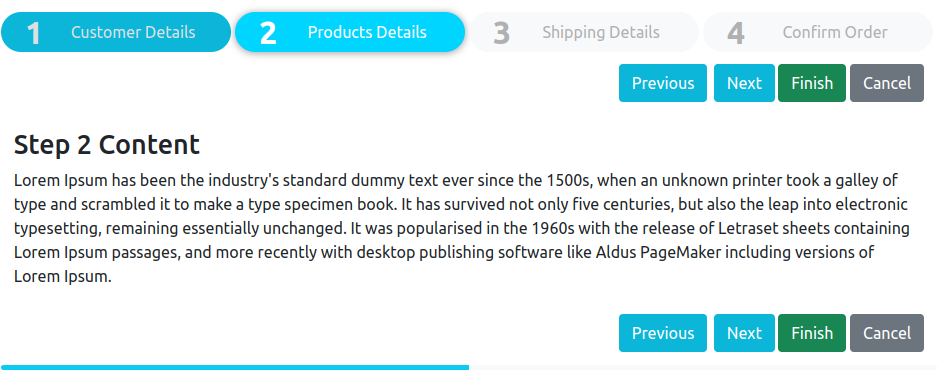
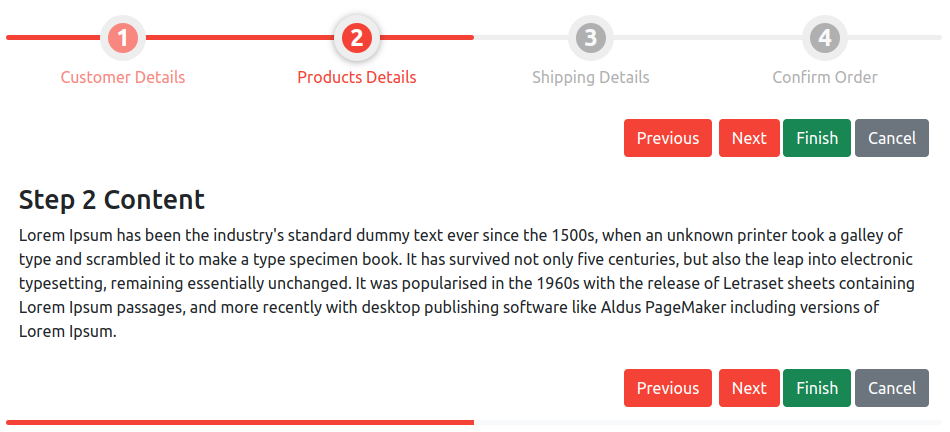
Screenshots
-----
-
+
-
+
-
+
-
+
+
Requirements
-----
- + [jQuery](http://jquery.com/) (supports from jQuery-1.11.1+ to the latest jQuery-3.5)
+ + [jQuery](https://jquery.com/)
Installation
-----
@@ -51,24 +53,21 @@ Installation
### [Yarn](https://yarn.pm/smartwizard)
yarn add smartwizard
-### [Composer](https://packagist.org/packages/techlab/smartwizard)
- composer require techlab/smartwizard
-
### [CDN - jsDelivr](https://www.jsdelivr.com/package/npm/smartwizard)
```html
-
+
-
+
```
### [CDN - UNPKG](https://unpkg.com/browse/smartwizard/)
```html
-
+
-
+
```
### Download
@@ -76,88 +75,98 @@ Installation
Features
-----
-
-- Standalone CSS
-- Accessible controls
-- Bootstrap compatible
-- Cool themes included
-- Dark mode
-- URL navigation and selection
-- Event support
-- Ajax content support
-- Keyboard navigation
-- Auto height adjustment
-- Cool transition animations (fade/slide-horizontal/slide-vertical/slide-swing)
-- External anchor support
-- Easy to implement and minimal HTML required
-- Customizable toolbar, option to add extra buttons
-- Responsive design
-- reset option
-- Easy navigation with step anchors and navigation buttons
- Easy to implement and minimal HTML required
- Supports all modern browsers
-- Compatible with all jQuery versions (jQuery 1.11.1+, jQuery 2+, jQuery 3.5+)
+- Responsive CSS design
+- Bootstrap compatible
+- Cool themes included and can be easly customize
+- Easy color cusomization using CSS variables
+- Built-in transition animations (none|fade|slideHorizontal|slideVertical|slideSwing|css)
+- Transition animations can be added easly by extending
+- CSS Animations support for transition animations (Supports [Animate.css](https://animate.style/))
+- Form validation support
+- RTL(Right-to-left language) support
+- Accessible controls
+- External controls support
+- Easy ajax content integration
+- Keyboard navigation
+- Auto content height adjustment
+- Customizable toolbar and option to provide extra HTML
+- Buit-in progressbar
+- Buit-in loader
+- Buit-in events
+- UMD (Universal Module Definition) support
+- Compatible with all jQuery versions (jQuery 1.11.1+, jQuery 3.6+, and jQuery Slim)
Usage
-----
Include SmartWizard CSS
```html
-
+
```
Include HTML (*This is the basic HTML markup for the Smart Wizard. You can customize it by adding your on steps content*).
```html
+