We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
一个进程就是一个程序的运行实例,它具体指操作系统为这个任务创建的一块内存,可以用来存放代码、数据和一个执行任务的主线程。一个进程是可以包含多个线程的。
线程可以理解为一个处理任务的机器,一个线程同时只能做一件事。但是线程不能单独存在的,它是由进程来启动和管理的。
计算机的地址就称为 IP 地址,访问任何网站实际上只是你的计算机向另外一台计算机请求信息。
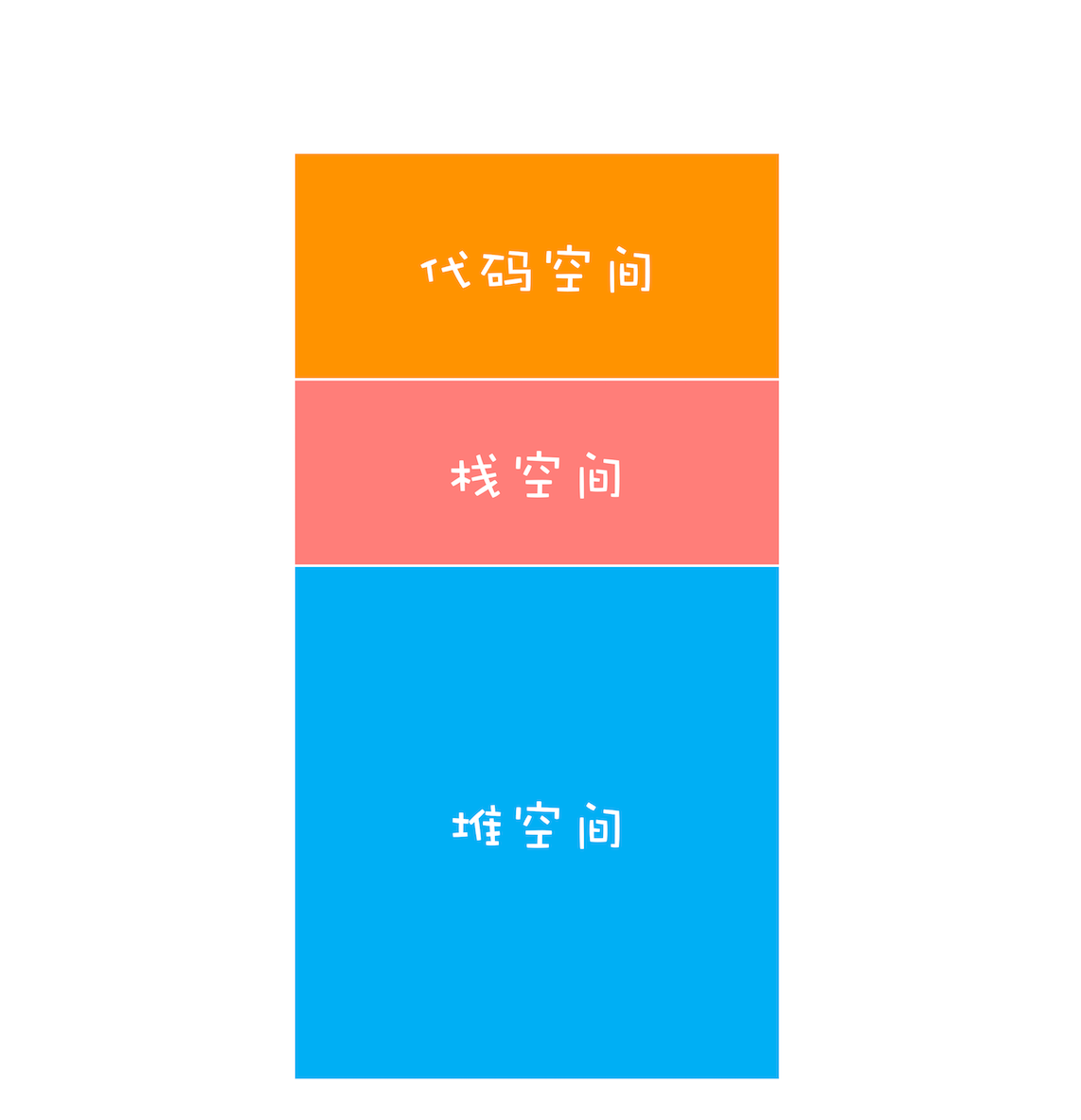
下面是JavaScript的内存模型,主要分为代码空间、栈内存和堆内存:
JavaScript
JavaScript的数据类型一共有八种:
栈内存中存储的是7种基本数据类型,堆内存中存储的是Object这种引用类型
Object
因为栈内存需要反复切换调用栈,所以切换上下文的高效,只能存储几种基本类型,相对比较大的复合类型就存在堆内存中。
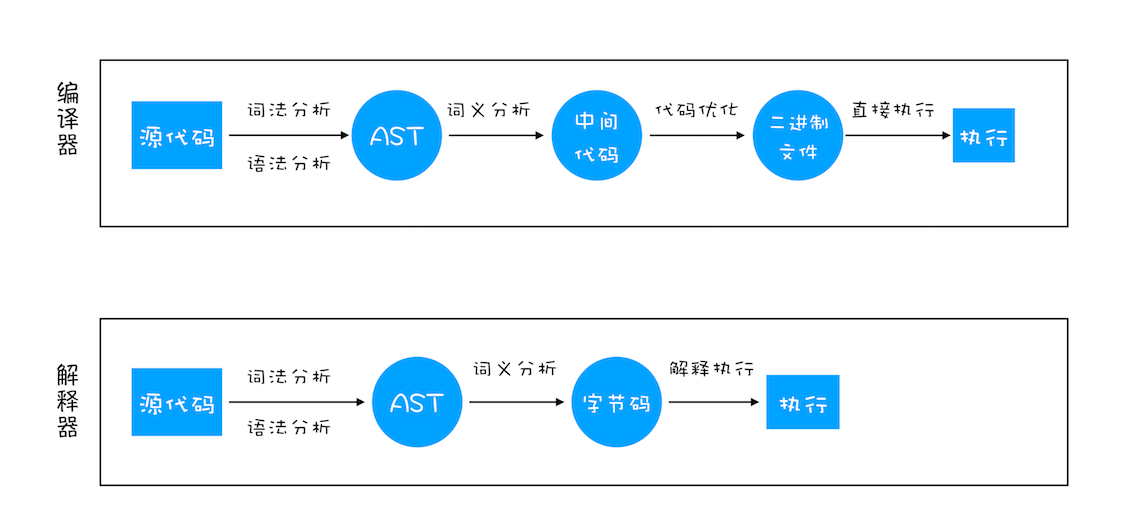
以下是关于编译器和解释器的具体介绍:
关于V8如何执行一段JavaScript代码的,答题可以分为以下步骤: JavaScript代码 -> AST -> 字节码 -> 机器码
JavaScript代码
AST
字节码
机器码
因为js是单线程的,主线程上只能做一件事,所以有必要引入消息队列,把待处理的消息放在一个队列中,依次执行。
但是纯粹的队列机制有个问题,就是如果等所有队列跑完再执行页面渲染,就会显得很卡,那如果队列中一个任务执行完了马上就渲染又会比较浪费性能,不够高效。
所以现在比较主流的方案就是,我们将消息队列中的任务称为宏任务,而由于某一个红任务比如对DOM的操作而产生的副作用比如UI更新和异步请求等都放到这个宏任务的微任务队列中去,每次消息队列中的某一个宏任务执行完了,并不是马上执行下一个宏任务,而是先执行它的微任务队列,如果这个宏任务操作有DOM 有变化,那么就会将该变化添加到微任务列表中,所以相应页面就会重新渲染,然后才是执行下一个宏任务。
The text was updated successfully, but these errors were encountered:
No branches or pull requests
Chrome的多进程架构
线程与进程
TCP协议
V8工作原理
栈内存和堆内存:数据是如何存储的
下面是

JavaScript的内存模型,主要分为代码空间、栈内存和堆内存:JavaScript的数据类型一共有八种:栈内存中存储的是7种基本数据类型,堆内存中存储的是
Object这种引用类型因为栈内存需要反复切换调用栈,所以切换上下文的高效,只能存储几种基本类型,相对比较大的复合类型就存在堆内存中。
编译器和解释器:V8是如何执行一段JavaScript代码的?
以下是关于编译器和解释器的具体介绍:

关于V8如何执行一段
JavaScript代码的,答题可以分为以下步骤:JavaScript代码->AST->字节码->机器码消息队列和事件循环:页面是怎么“活”起来的?
因为js是单线程的,主线程上只能做一件事,所以有必要引入消息队列,把待处理的消息放在一个队列中,依次执行。
但是纯粹的队列机制有个问题,就是如果等所有队列跑完再执行页面渲染,就会显得很卡,那如果队列中一个任务执行完了马上就渲染又会比较浪费性能,不够高效。
所以现在比较主流的方案就是,我们将消息队列中的任务称为宏任务,而由于某一个红任务比如对DOM的操作而产生的副作用比如UI更新和异步请求等都放到这个宏任务的微任务队列中去,每次消息队列中的某一个宏任务执行完了,并不是马上执行下一个宏任务,而是先执行它的微任务队列,如果这个宏任务操作有DOM 有变化,那么就会将该变化添加到微任务列表中,所以相应页面就会重新渲染,然后才是执行下一个宏任务。
The text was updated successfully, but these errors were encountered: