-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
selfhost the guide in a markdown formatter
- Loading branch information
Showing
5 changed files
with
321 additions
and
68 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,129 @@ | ||
| import { Box } from 'theme-ui'; | ||
| import Link from 'next/link'; | ||
|
|
||
| const SideBar = () => { | ||
| return ( | ||
| <Box | ||
| as="aside" | ||
| sx={{ | ||
| backgroundColor: '#f1f5f9', // bg-slate-100 | ||
| padding: '1.7rem', // p-4 | ||
| height: '100vh', // h-screen | ||
| borderRight: '4px dashed #64748b', // border-r-4 border-slate-500 border-dashed | ||
| maxWidth: '24rem', // max-w-prose | ||
| }} | ||
| > | ||
| <nav> | ||
| <ul> | ||
| <li> | ||
| <Link href="/guide" passHref> | ||
| <Box | ||
| as="a" | ||
| sx={{ | ||
| display: 'block', // block | ||
| padding: '1rem 1rem', // py-2 px-4 | ||
| borderRadius: '0.125rem', // rounded | ||
| color: '#1e293b', // text-slate-900 | ||
| transition: 'all 0.3s', // transition-all | ||
| textDecoration: 'none', | ||
| '&:hover': { | ||
| backgroundColor: '#e2e8f0', // hover:bg-slate-200 | ||
| color: '#0891b2', // hover:text-cyan-800 | ||
| }, | ||
| }} | ||
| > | ||
| DIY Guide | ||
| </Box> | ||
| </Link> | ||
| </li> | ||
| {/* <li> | ||
| <Link href="/resources" passHref> | ||
| <Box | ||
| as="a" | ||
| sx={{ | ||
| display: 'block', // block | ||
| padding: '0.5rem 1rem', // py-2 px-4 | ||
| borderRadius: '0.125rem', // rounded | ||
| color: '#1e293b', // text-slate-900 | ||
| transition: 'all 0.3s', // transition-all | ||
| textDecoration: 'none', | ||
| '&:hover': { | ||
| backgroundColor: '#e2e8f0', // hover:bg-slate-200 | ||
| color: '#0891b2', // hover:text-cyan-800 | ||
| }, | ||
| }} | ||
| > | ||
| Resources | ||
| </Box> | ||
| </Link> | ||
| </li> | ||
| <li> | ||
| <Link href="/parts" passHref> | ||
| <Box | ||
| as="a" | ||
| sx={{ | ||
| display: 'block', // block | ||
| padding: '0.5rem 1rem', // py-2 px-4 | ||
| borderRadius: '0.125rem', // rounded | ||
| color: '#1e293b', // text-slate-900 | ||
| transition: 'all 0.3s', // transition-all | ||
| textDecoration: 'none', | ||
| '&:hover': { | ||
| backgroundColor: '#e2e8f0', // hover:bg-slate-200 | ||
| color: '#0891b2', // hover:text-cyan-800 | ||
| }, | ||
| }} | ||
| > | ||
| Approved Parts | ||
| </Box> | ||
| </Link> | ||
| </li> | ||
| <li> | ||
| <Link href="/submitting" passHref> | ||
| <Box | ||
| as="a" | ||
| sx={{ | ||
| display: 'block', // block | ||
| padding: '0.5rem 1rem', // py-2 px-4 | ||
| borderRadius: '0.125rem', // rounded | ||
| color: '#1e293b', // text-slate-900 | ||
| transition: 'all 0.3s', // transition-all | ||
| textDecoration: 'none', | ||
| '&:hover': { | ||
| backgroundColor: '#e2e8f0', // hover:bg-slate-200 | ||
| color: '#0891b2', // hover:text-cyan-800 | ||
| }, | ||
| }} | ||
| > | ||
| Submit your project! | ||
| </Box> | ||
| </Link> | ||
| </li> | ||
| <li> | ||
| <Link href="/faq" passHref> | ||
| <Box | ||
| as="a" | ||
| sx={{ | ||
| display: 'block', // block | ||
| padding: '0.5rem 1rem', // py-2 px-4 | ||
| borderRadius: '0.125rem', // rounded | ||
| color: '#1e293b', // text-slate-900 | ||
| transition: 'all 0.3s', // transition-all | ||
| textDecoration: 'none', | ||
| '&:hover': { | ||
| backgroundColor: '#e2e8f0', // hover:bg-slate-200 | ||
| color: '#0891b2', // hover:text-cyan-800 | ||
| }, | ||
| }} | ||
| > | ||
| FAQ | ||
| </Box> | ||
| </Link> | ||
| </li> */} | ||
| </ul> | ||
| </nav> | ||
| </Box> | ||
| ); | ||
| }; | ||
|
|
||
| export default SideBar; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,56 +1,68 @@ | ||
| <br></br> | ||
| <br></br> | ||
| <br></br> | ||
| # **🎄 Hacky Holidays Guide** | ||
| Hacky Holidays is a limited time YSWS event for making your own PCB tree decorations! There are **3** major steps in making a successful decoration: | ||
| # Hacky Holidays Guide | ||
|
|
||
| Hacky Holidays is a limited-time YSWS event for making your own PCB tree decorations! There are **3** major steps in making a successful decoration: | ||
|
|
||
| 1. Choosing your Parts | ||
| 2. Designing your PCB | ||
| 3. Programming your PCB | ||
|
|
||
| ### **** This guide serves as a learning tool to help you get started, If you submit the guide PCB you will not be accepted! **** | ||
| <br></br> | ||
| ### **This guide serves as a learning tool to help you get started. If you submit the guide PCB, you will not be accepted!** | ||
|
|
||
| --- | ||
| <br></br> | ||
| # Choosing Your Parts | ||
|
|
||
| When choosing your parts, think about the function of each component, and try to wither out unneeded components. Unneeded components can reduce your decoration’s battery life! | ||
| ## Choosing Your Parts | ||
|
|
||
| When choosing your parts, think about the function of each component, and try to eliminate unneeded components. Unneeded components can reduce your decoration’s battery life! | ||
|
|
||
| Parts covered in the guide **(THESE MUST BE ON YOUR PCB TO WORK):** | ||
| Parts covered in the guide: | ||
|
|
||
| - Neopixels | ||
| - MCU (separate guides for the ESP32 and ch552) | ||
| - Batteries | ||
| - Neopixels (4 pin) | ||
| - Xiao ESP32C3 | ||
| - Battery Holder | ||
| - Resistors/Diodes | ||
|
|
||
| If you want to add any components **not** on the approved list, ask one of the organizers in #hacky-holidays! | ||
| <br></br><br></br> | ||
| --- | ||
| <br></br> | ||
| # **Designing your PCB** | ||
|
|
||
| For this guide, we are going to be using KiCad, so if you are using a different tool your steps might be a bit different! | ||
| --- | ||
|
|
||
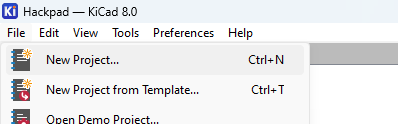
| First, open up KiCad, and go to File → New Project… and name it whatever you want! Just make sure you name it something you remember so you can come back to it :P | ||
| ## Designing Your PCB | ||
|
|
||
|  | ||
| For this guide, we are going to be using KiCad. If you are using a different tool, your steps might be a bit different! | ||
|
|
||
| Then Click on the **Schematic Editor** Button. It will take you to a blank page where you will start designing your PCB! | ||
| First, open up KiCad, and go to `File → New Project…` and name it whatever you want! Just make sure you name it something you remember so you can come back to it! | ||
|
|
||
|  | ||
|  | ||
|
|
||
| Now it’s time to branch off…. Click on the link with the microcontroller you plan to use! | ||
| Then click on the **Schematic Editor** button. It will take you to a blank page where you will start designing your PCB! | ||
|
|
||
| Xiao Esp32C3 | ||
|  | ||
|
|
||
| 2nd Microcontroller | ||
| <br></br><br></br> | ||
| --- | ||
| <br></br> | ||
| # **Programming your PCB** | ||
|
|
||
| ## Programming Your PCB | ||
|
|
||
| To program your PCB, use the Arduino IDE and the Neopixels library! Here is a helpful resource to help you get started: | ||
|
|
||
| https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use | ||
| [Adafruit Neopixel Uberguide](https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use) | ||
|
|
||
| To simulate your code, you can use [Wokwi](https://wokwi.com/projects/new/esp32-c3). | ||
|
|
||
| --- | ||
|
|
||
| ## Submissions & Manufacturing | ||
|
|
||
| Once you are ready to submit, create a PR in **OnBoard** with the Hacky-Holidays tag and submit your PR to this form! | ||
|
|
||
| PRs must include multiple things: | ||
|
|
||
| 1. Schematic of your Board | ||
| 2. Link to Wokwi with the board working | ||
|
|
||
| Once your PR gets approved and you are ready to order, we will order the PCB for you and ship it to your address! | ||
|
|
||
| --- | ||
|
|
||
| ## Additional Resources | ||
|
|
||
| # Submissions & Manufacturing | ||
| <br></br> | ||
| - [General Info](https://www.notion.so/General-Info-153a1dc89099809d86c0fda32bbf66a9?pvs=21) | ||
| - [How to wire up your LEDs](https://www.notion.so/How-to-wire-up-your-LEDs-154a1dc890998077b10aecd282861452?pvs=21) |
Oops, something went wrong.