-
Notifications
You must be signed in to change notification settings - Fork 56
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
a76c3dd
commit 4b63110
Showing
3 changed files
with
125 additions
and
112 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,105 +1,3 @@ | ||
| # @angular-architects/ddd -- DDD Plugin for Nx | ||
|
|
||
|
|
||
| # DddPlugin | ||
|
|
||
| This project was generated using [Nx](https://nx.dev). | ||
|
|
||
| <p style="text-align: center;"><img src="https://raw.githubusercontent.com/nrwl/nx/master/images/nx-logo.png" width="450"></p> | ||
|
|
||
| 🔎 **Smart, Fast and Extensible Build System** | ||
|
|
||
| ## Quick Start & Documentation | ||
|
|
||
| [Nx Documentation](https://nx.dev/angular) | ||
|
|
||
| [10-minute video showing all Nx features](https://nx.dev/getting-started/intro) | ||
|
|
||
| [Interactive Tutorial](https://nx.dev/react-tutorial/01-create-application) | ||
|
|
||
| ## Adding capabilities to your workspace | ||
|
|
||
| Nx supports many plugins which add capabilities for developing different types of applications and different tools. | ||
|
|
||
| These capabilities include generating applications, libraries, etc as well as the devtools to test, and build projects as well. | ||
|
|
||
| Below are our core plugins: | ||
|
|
||
| - [Angular](https://angular.io) | ||
| - `ng add @nrwl/angular` | ||
| - [React](https://reactjs.org) | ||
| - `ng add @nrwl/react` | ||
| - Web (no framework frontends) | ||
| - `ng add @nrwl/web` | ||
| - [Nest](https://nestjs.com) | ||
| - `ng add @nrwl/nest` | ||
| - [Express](https://expressjs.com) | ||
| - `ng add @nrwl/express` | ||
| - [Node](https://nodejs.org) | ||
| - `ng add @nrwl/node` | ||
|
|
||
| There are also many [community plugins](https://nx.dev/community) you could add. | ||
|
|
||
| ## Generate an application | ||
|
|
||
| Run `ng g @nrwl/angular:app my-app` to generate an application. | ||
|
|
||
| > You can use any of the plugins above to generate applications as well. | ||
| When using Nx, you can create multiple applications and libraries in the same workspace. | ||
|
|
||
| ## Generate a library | ||
|
|
||
| Run `ng g @nrwl/angular:lib my-lib` to generate a library. | ||
|
|
||
| > You can also use any of the plugins above to generate libraries as well. | ||
| Libraries are shareable across libraries and applications. They can be imported from `@ddd-plugin/mylib`. | ||
|
|
||
| ## Development server | ||
|
|
||
| Run `ng serve my-app` for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files. | ||
|
|
||
| ## Code scaffolding | ||
|
|
||
| Run `ng g component my-component --project=my-app` to generate a new component. | ||
|
|
||
| ## Build | ||
|
|
||
| Run `ng build my-app` to build the project. The build artifacts will be stored in the `dist/` directory. Use the `--prod` flag for a production build. | ||
|
|
||
| ## Running unit tests | ||
|
|
||
| Run `ng test my-app` to execute the unit tests via [Jest](https://jestjs.io). | ||
|
|
||
| Run `nx affected:test` to execute the unit tests affected by a change. | ||
|
|
||
| ## Running end-to-end tests | ||
|
|
||
| Run `ng e2e my-app` to execute the end-to-end tests via [Cypress](https://www.cypress.io). | ||
|
|
||
| Run `nx affected:e2e` to execute the end-to-end tests affected by a change. | ||
|
|
||
| ## Understand your workspace | ||
|
|
||
| Run `nx graph` to see a diagram of the dependencies of your projects. | ||
|
|
||
| ## Further help | ||
|
|
||
| Visit the [Nx Documentation](https://nx.dev/angular) to learn more. | ||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
| ## ☁ Nx Cloud | ||
|
|
||
| ### Distributed Computation Caching & Distributed Task Execution | ||
|
|
||
| <p style="text-align: center;"><img src="https://raw.githubusercontent.com/nrwl/nx/master/images/nx-cloud-card.png"></p> | ||
|
|
||
| Nx Cloud pairs with Nx in order to enable you to build and test code more rapidly, by up to 10 times. Even teams that are new to Nx can connect to Nx Cloud and start saving time instantly. | ||
|
|
||
| Teams using Nx gain the advantage of building full-stack applications with their preferred framework alongside Nx’s advanced code generation and project dependency graph, plus a unified experience for both frontend and backend developers. | ||
|
|
||
| Visit [Nx Cloud](https://nx.app/) to learn more. | ||
| see [libs/ddd/readme.md](libs/ddd/README.md) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,11 +1,127 @@ | ||
| # ddd | ||
| # @angular-architects/ddd -- DDD Plugin for Nx | ||
|
|
||
| This library was generated with [Nx](https://nx.dev). | ||
| This plugin installs some schematics which automate slicing your Nx workspace into domains and layers according to Nrwl's best practices and our ideas about [client-side DDD with Angular](https://www.softwarearchitekt.at/aktuelles/sustainable-angular-architectures-1/): | ||
|
|
||
| ## Building | ||
|  | ||
|
|
||
| Run `nx build ddd` to build the library. | ||
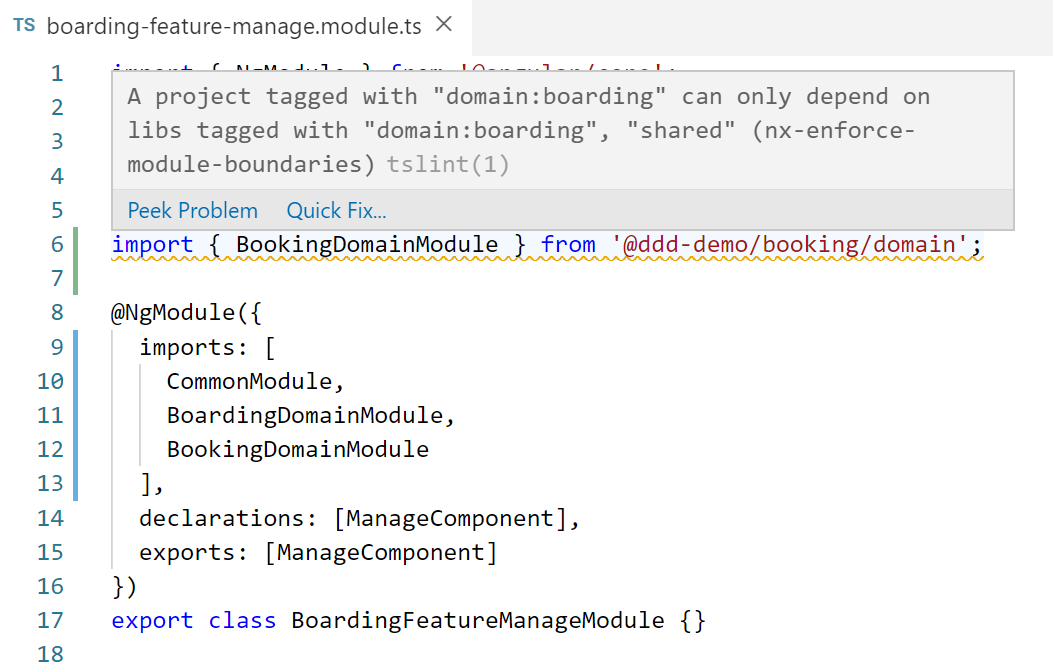
| The generated access restrictions prevent unwanted access between libraries respecting layers and domains: | ||
|
|
||
| ## Running unit tests | ||
|  | ||
|
|
||
| Run `nx test ddd` to execute the unit tests via [Jest](https://jestjs.io). | ||
| ## Features | ||
|
|
||
| - 🗺️ Generating domains with domain libraries including a facades, models, and data services | ||
| - ⚙️ Generating feature libraries including a feature components using the facades | ||
| - 🙅♂️ Adding linting rules for access restrictions between domains as proposed by Nrwl | ||
| - 🙅♀️ Adding linting rules for access restrictions between layers as proposed by Nrwl (supports tslint and eslint) | ||
| - 🔥 Optionally generates skeleton for NGRX and integrates it into the DDD design (`--ngrx` switch) | ||
| - 💥 Supports Standalone Components | ||
|
|
||
| ### Features Overview Video | ||
|
|
||
| <a href="https://www.youtube.com/watch?v=39JLXMEE7Ds" target="_blank"></a> | ||
|
|
||
| ## Usage | ||
|
|
||
| Add this plugin to a Nx workspace: | ||
|
|
||
| ``` | ||
| npm i @angular-architects/ddd | ||
| ng g @angular-architects/ddd:init | ||
| ``` | ||
|
|
||
| Instead, you can also use ng add, however, Nx currently emits a warning when using ng add: | ||
|
|
||
| ``` | ||
| ng add @angular-architects/ddd | ||
| ``` | ||
|
|
||
| Add domains and features manually: | ||
|
|
||
| ``` | ||
| ng g @angular-architects/ddd:domain booking --addApp | ||
| ng g @angular-architects/ddd:domain boarding --addApp | ||
| ng g @angular-architects/ddd:feature search --domain booking --entity flight | ||
| ng g @angular-architects/ddd:feature cancel --domain booking | ||
| ng g @angular-architects/ddd:feature manage --domain boarding | ||
| ``` | ||
|
|
||
| For NGRX support, just add the `--ngrx` switch: | ||
|
|
||
| ``` | ||
| ng g @angular-architects/ddd:domain luggage --addApp --ngrx | ||
| ng g @angular-architects/ddd:feature checkin --domain luggage --entity luggage-list --ngrx | ||
| [...] | ||
| ``` | ||
|
|
||
| This example assumes that you have an app `flight-app` in place. | ||
|
|
||
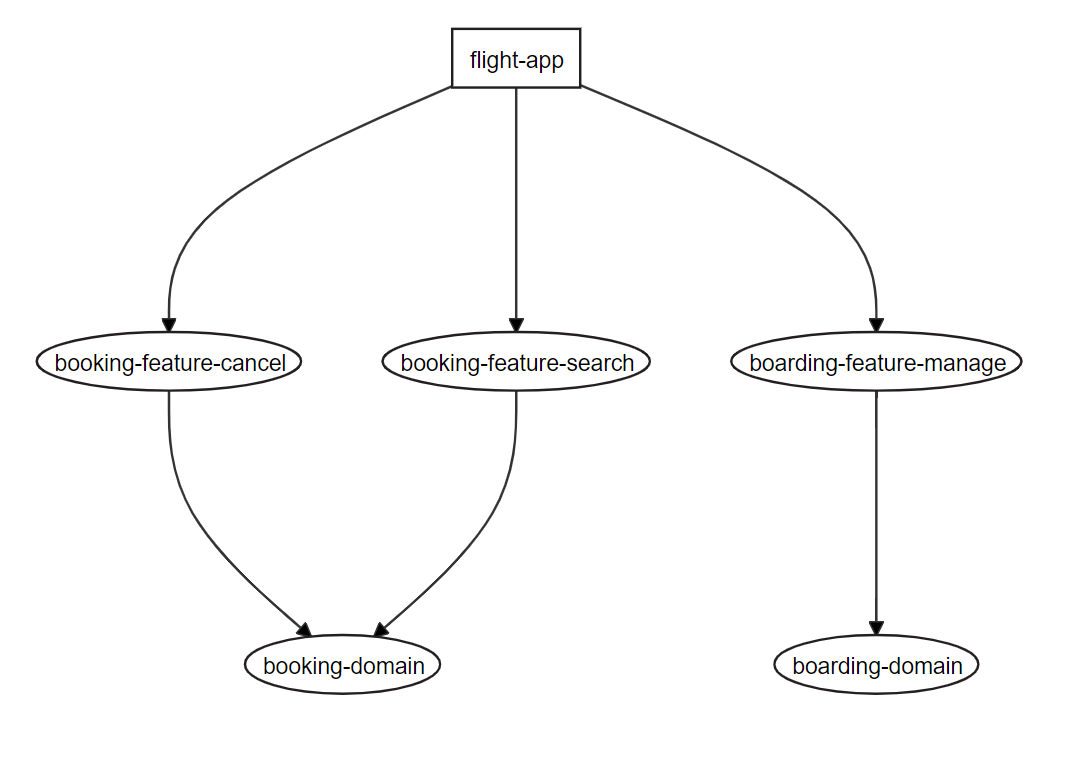
| These schematics also wire up the individual libs. To see the result, create a dependency graph: | ||
|
|
||
| ``` | ||
| npm run dep-graph | ||
| ``` | ||
|
|
||
|  | ||
|
|
||
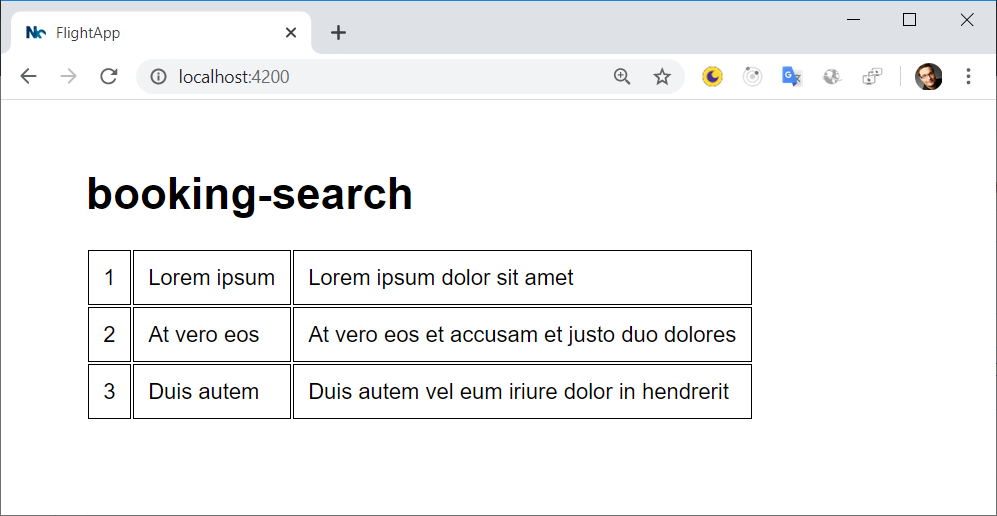
| To see that the skeleton works end-to-end, call the generated feature component in your `app.component.html`: | ||
|
|
||
| ```html | ||
| <booking-search></booking-search> | ||
| ``` | ||
|
|
||
| You don't need any TypeScript or Angular imports. The plugin already took care about that. After running the example, you should see something like this: | ||
|
|
||
|  | ||
|
|
||
| ## Standalone Components | ||
|
|
||
| All generators have a switch ``--standalone`` to support Standalone Components: | ||
|
|
||
| ``` | ||
| ng g @angular-architects/ddd:domain booking --addApp --standalone | ||
| ng g @angular-architects/ddd:feature search --domain booking --entity flight --standalone | ||
| ``` | ||
|
|
||
| Don't mix Standalone Components and traditional ones within the same domain. | ||
|
|
||
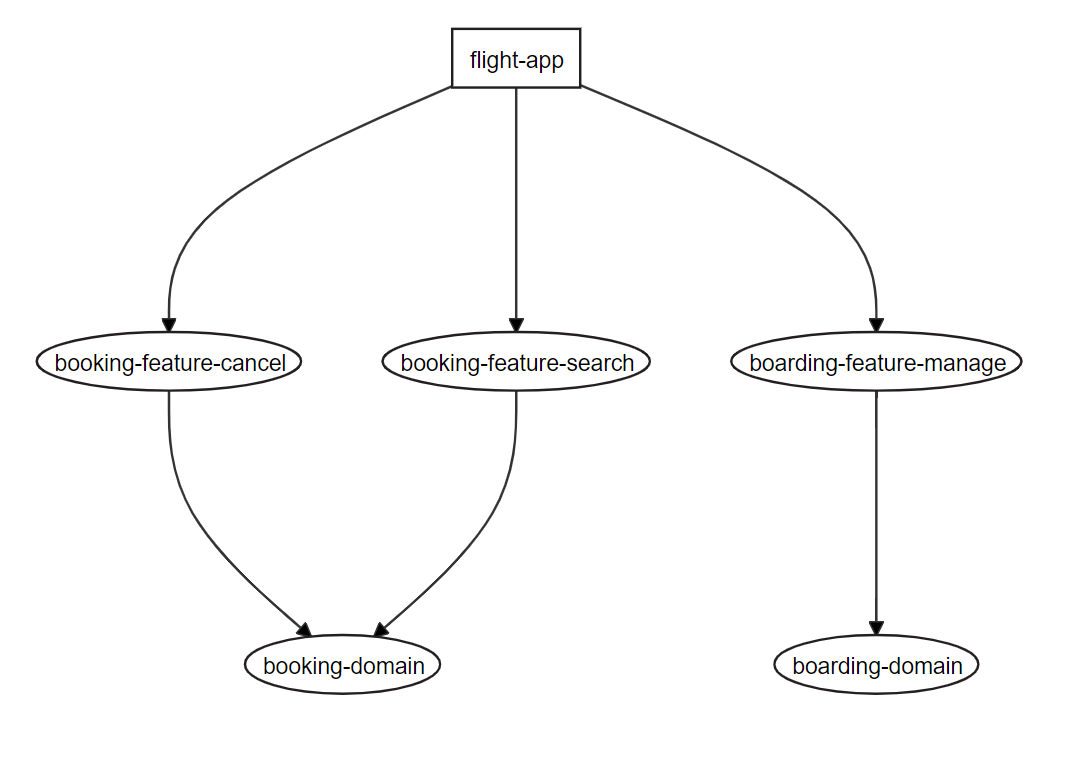
| ## Generated Structure | ||
|
|
||
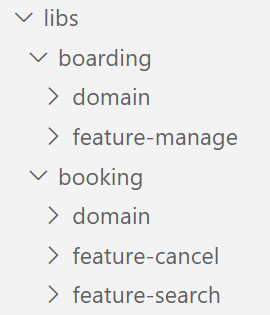
| The included schematics generate a folder for each domain. This folder contains feature libs as well as a library with the domain logic: | ||
|
|
||
|  | ||
|
|
||
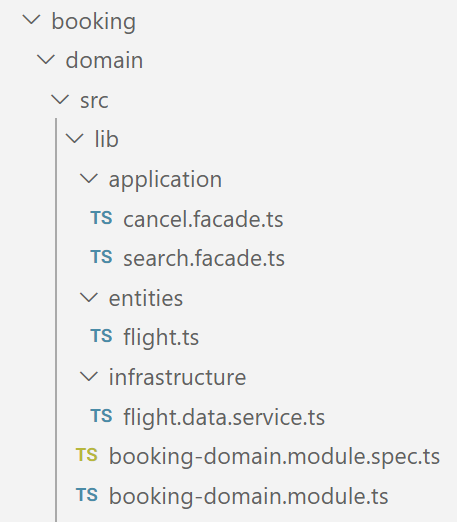
| The domain layer is subdivided into three parts: | ||
|
|
||
|  | ||
|
|
||
| ### Generated Structure for Domain Library | ||
|
|
||
| - **application:** Contains application services. This is a DDD term for what we call facades in Angular nowadays. They orchestrate everything for a use case given so that a feature component only needs to communicate with one such facade. Also, it hides details for state management. While the generates facades just use a `BehaviorSubject`, feel free to add a library like NGRX underneath. As such a modifications changes nothing from the component's perspective, you can use facades to introduce NGRX later on demand. | ||
| - **entities:** Client-side data model including logic operating on it (like validations). | ||
| - **infrastructure:** Services for communicating with the backend. | ||
|
|
||
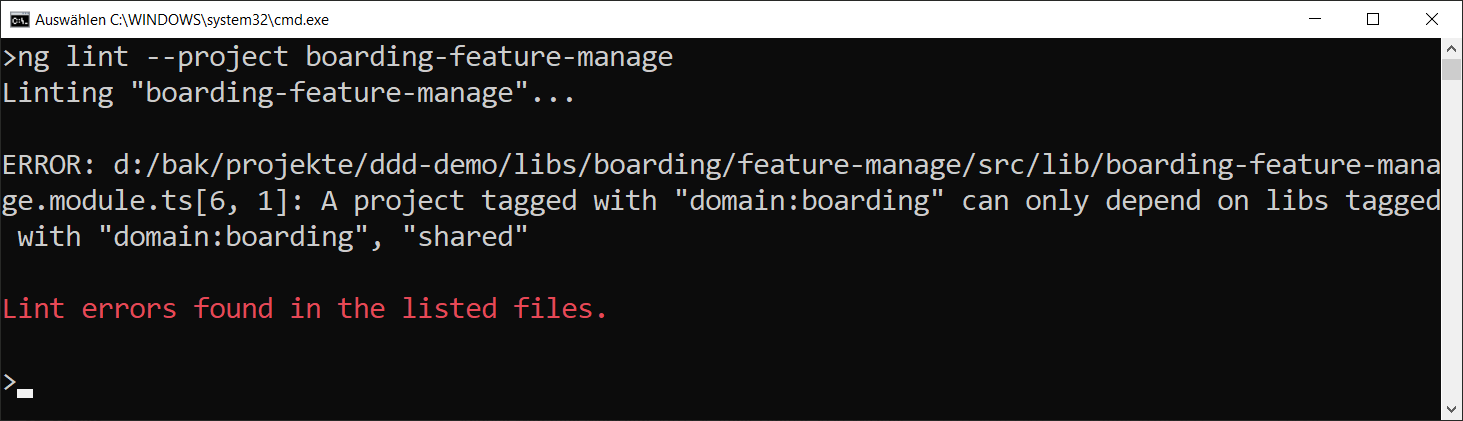
| ## Consider Automatically Checking Access Restrictions | ||
|
|
||
| As the access restrictions defined with Nx use linting, you can check against them at the command line too. Hence, you might consider including this into your automated build process. | ||
|
|
||
|  | ||
|
|
||
| ## Example Application | ||
|
|
||
| see https://github.com/angular-architects/ddd-demo | ||
|
|
||
| ## Credits | ||
|
|
||
| - [Nx](https://nx.dev/web) | ||
| - [Nrwl's eBook about monorepos and best practices](https://go.nrwl.io/angular-enterprise-monorepo-patterns-new-book) | ||
| - [Recording of session about this architecture](https://www.youtube.com/watch?v=94HFD391zkE&t=1s) | ||
| - [Article series about DDD with Angular](https://www.softwarearchitekt.at/aktuelles/sustainable-angular-architectures-1/) | ||
| - [Our eBook on Angular and architectures](https://leanpub.com/enterprise-angular) | ||
| - [Thomas Burlison's article about facades in Angular](https://medium.com/@thomasburlesonIA/push-based-architectures-with-rxjs-81b327d7c32d) | ||
|
|
||
| ## More | ||
|
|
||
| - [Angular Architecture Workshop](https://www.angulararchitects.io/en/angular-workshops/advanced-angular-enterprise-architecture-incl-ivy/) | ||
| - [Follow us on Twitter](https://twitter.com/ManfredSteyer) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters