Este é um projeto de clone do Reddit construído com tecnologias como Next.js 13.5.3, React 18 e TypeScript.
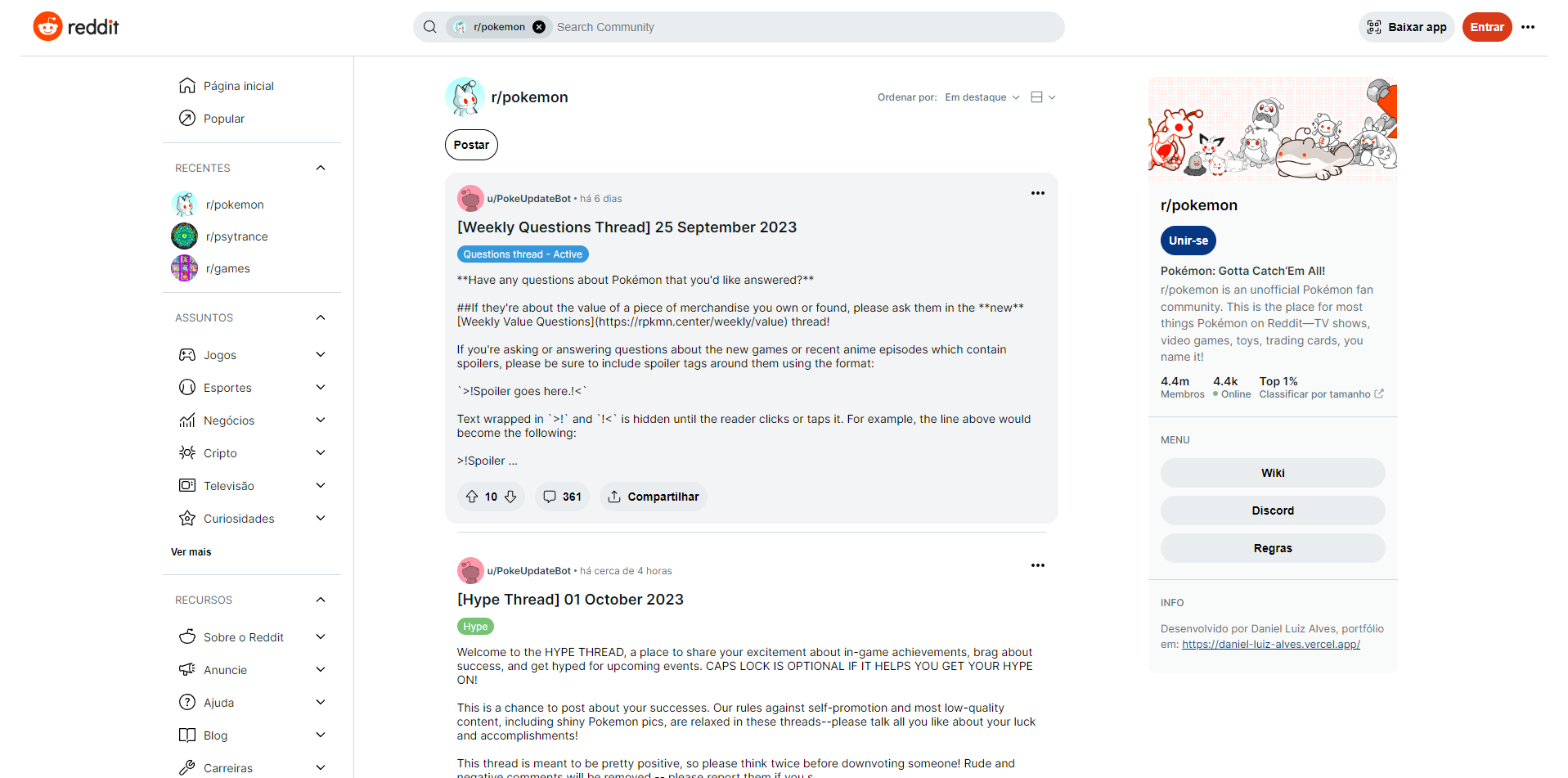
O Projeto consiste no desenvolvimento de um clone da interface da página inicial de uma community do Reddit, nesse caso a community r/pokemon.
Foi escolhido o framework NextJS na versão 13 pois o mesmo possui uma ótima performance, como o tempo de carregamento reduzido, e tem como padrão o carregamento de páginas em server-side-rendering (SSR) e todas as páginas serão armazenadas em cache para fornecer o desempenho de um site estático.
Para demonstrar o conhecimento em css, optei por desenvolver a aplicação com CSS Modules em conjunto com o Framework SASS. Porém a mesma poderia ser desenvolvida usando Styled Components (Com a limitação dos componentes serem renderizados apenas em client side), Tailwind que tem total integração com NextJS 13 ou até mesmo com outras bibliotecas e frameworks disponíveis na comunidade.
Para os testes unitários optei por utilizar a biblioteca JEST em conjunto com a React Testing Library.
Nesta aplicação não fiz o uso de Routes e Context API ou outro gerenciador de estados pois não julguei necessário. Mas caso queiram ver algumas aplicações que desenvolvi com
NextJS,Styled Components,Tailwind,Context APIei18nvou deixar o repositório dessas duas: capivara-dev , gamers-club-test.
Como a referência fornecida foi apenas uma imagem, tomei a liberdade de desenvolver um layout no Figma para facilitar o desenvolvimento.
O mesmo pode ser consultado aqui: FIGMA
Disponível neste link: LIVE DEMO
Certifique-se de ter Node.js instalado em sua máquina antes de seguir as etapas abaixo.
- Clone este repositório:
git clone https://github.com/danielalves96/reddit-clone.git
- Acesse o diretório do projeto:
cd reddit-clone
Execute o comando:
cp .env.example .env
No arquivo .env está o nome da comunidade que iremos consultar os dados, e o limite de posts que serão carregados.
- Instale as dependências:
npm install
Para iniciar o servidor de desenvolvimento execute:
npm run dev
Isso iniciará o servidor de desenvolvimento NextJS e você poderá acessar o aplicativo em http://localhost:3000.
Para criar uma versão otimizada para produção do aplicativo:
npm run build
Após a build, você pode iniciar o aplicativo em produção com o seguinte comando:
npm start
OBS*: As imagens renderizadas no feed não estão com uma boa qualidade, pois o retorno em
.jsondo Reddit libera o acesso de aplicações externas apenas a thumbnail dos posts, que não tem uma resolução boa.
OBS**: Caso na hora do seu acesso nenhum post tenha imagem ou video para testar, basta alterar no arquivo
.enva variável NEXT_PULIC_COMMUNITY_NAME para o nome de outra community.
Um bom exemplo que sempre tem vídeos e imagens é a community cyberpunkgame.
Seu arquivo .env ficará assim caso queira testar em modo desenvolvimento:
NEXT_PULIC_COMMUNITY_NAME=cyberpunkgame
NEXT_PULIC_RESULTS_LIMIT=25
Caso em modo desenvolvimento ocorra um erro de API com o código 429, não se preocupe é apenas a API do Reddit bloqueando a consulta pelo número excessivo de requests. Aguarde alguns minutos que conseguirá realizar as consultas novamente. Em Produção esse problema não ocorrerá devido a configuração de cache após a build.
Para executar a rotina testes executo o comando:
npm test
Para verificar os tipos TypeScript execute o comando:
npm run type-check
Para executar linting e formatação do código:
npm run lint
npm run format
- axios: Cliente HTTP para fazer solicitações de API.
- date-fns: Biblioteca para manipulação de datas.
- lodash: Utilitários de JavaScript.
- NextJS: Framework React para construção de aplicativos web.
- React: Biblioteca JavaScript para construir interfaces de usuário.
- React DOM: Renderizador React para a web.
- Jest: Framework de teste JavaScript.
- ESLint: Linter de código JavaScript/TypeScript.
- Prettier: Formatador de código.
- Sass: Pré-processador CSS.
Esse projeto está sob a licença MIT.