forked from jared-l-vine/hero6e-foundryvtt
-
Notifications
You must be signed in to change notification settings - Fork 7
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
df3a9f1
commit c0cdaeb
Showing
44 changed files
with
7,175 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| # IDE | ||
| .idea/ | ||
| .vs/ | ||
|
|
||
| # Node Modules | ||
| node_modules/ | ||
| npm-debug.log |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| # IDE | ||
| .idea/ | ||
| .vs/ | ||
|
|
||
| # Node Modules | ||
| node_modules/ | ||
| npm-debug.log |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,27 @@ | ||
| # Boilerplate System | ||
|
|
||
| This system is a boilerplate system that you can use as a starting point for building your own custom systems. It's similar to Simple World-building, but has examples of creating attributes in code rather than dynamically through the UI. | ||
|
|
||
| ## Usage | ||
|
|
||
| Before installing this system, you should rename any files that have `boilerplate` in their filename to use whatever machine-safe name your system needs, such as `adnd2e` if you were building a system for 2nd edition Advanced Dungeons & Dragons. In addition, you should search through the files for `boilerplate` and `Boilerplate` and do the same for those, replacing them with appropriate names for your system. | ||
|
|
||
| ## Sheet Layout | ||
|
|
||
| This system includes a handful of helper CSS classes to help you lay out your sheets if you're not comfortable diving into CSS fully. Those are: | ||
|
|
||
| * `flexcol`: Included by Foundry itself, this lays out the child elements of whatever element you place this on vertically. | ||
| * `flexrow`: Included by Foundry itself, this lays out the child elements of whatever element you place this on horizontally. | ||
| * `flex-center`: When used on something that's using flexrow or flexcol, this will center the items and text. | ||
| * `flex-between`: When used on something that's using flexrow or flexcol, this will attempt to place space between the items. Similar to "justify" in word processors. | ||
| * `flex-group-center`: Add a border, padding, and center all items. | ||
| * `flex-group-left`: Add a border, padding, and left align all items. | ||
| * `flex-group-right`: Add a border, padding, and right align all items. | ||
| * `grid`: When combined with the `grid-Ncol` classes, this will lay out child elements in a grid. | ||
| * `grid-Ncol`: Replace `N` with any number from 1-12, such as `grid-3col`. When combined with `grid`, this will layout child elements in a grid with a number of columns equal to the number specified. | ||
|
|
||
| ## Compiling the CSS | ||
|
|
||
| This repo includes both CSS for the theme and SCSS source files. If you're new to CSS, it's probably easier to just work in those files directly and delete the SCSS directory. If you're interested in using a CSS preprocessor to add support for nesting, variables, and more, you can run `npm install` in this directory to install the dependencies for the scss compiler. After that, just run `npm run gulp` to compile the SCSS and start a process that watches for new changes. | ||
|
|
||
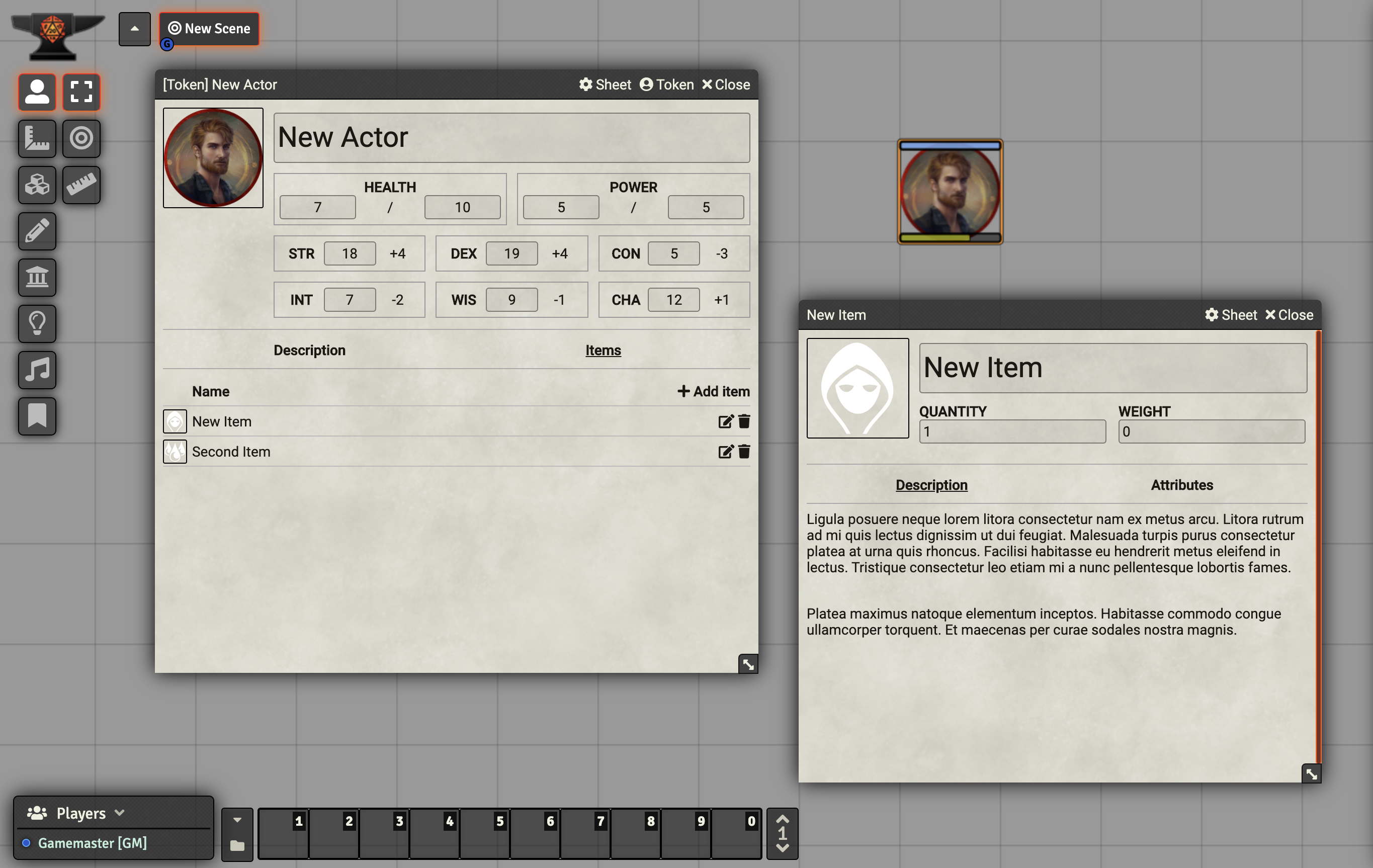
|  |
Oops, something went wrong.