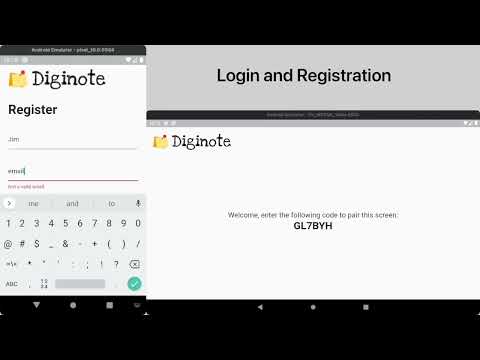
Diginote screen is the companion app to Diginote to display messages. A documentation page for the public libraries can be found here.
A paired Diginote Screen is used to display messages using a Diginote remote.
- Easy screen pairing.
- Messages can be displayed with various customisation options
- Messages can be scheduled.
- A generated QR code leads to a pre-populated Google Forms with your email.
- Adding interactivity to the screen for viewers (e.g., to alert staff).
- Custmoisable screen background.
- Two-way communication (e.g., text chat).
- A way to subscribe to a screen (e.g., by QR code) to receive notifications of messages on a viewer's mobile device.
- An option to display a title on the screen (e.g., room name)
- An option to position the QR code and modify the link.
- Setup your development environment by following the official Flutter guide
- https://docs.flutter.dev/get-started/install
- Follow the first two steps (1. Install and 2. Set up an editor)
- Setup an emulator (iOS, Android, Chrome, etc.)
- Follow the Firebase guide to install and setup Firebase CLI
- Run
dart pub global activate flutterfire_clito install FlutterFire CLI - Register for a firebase account (note: the project must be on the Blaze plan for notifications and the QR code to work properly)
- Open Firebase console
- Set up Authentication
- Enable the email/password provider
- Set up Firestore Database
- Set up the security rules to allow for read and write
- Set up Realtime Database
- Set up the security rules to allow for read and write
- Set up Firebase Cloud Functions (see the diginote_cloud_functions repository)
- Clone the project to get a local copy
git clone https://github.com/kelvin589/diginotescreen- Change your directory to the project folder
cd diginotescreen- Install dependencies
flutter pub get- Initialise FlutterFire from the project's root
flutterfire configure- Open main.dart and run the project on an emulator