BundleWatch checks file sizes, ensuring bundled browser assets don't jump in file size.
Sharp increases in BundleWatch can signal that something is wrong - adding a package that bloats the slug, a wrong import, or forgetting to minify.
Inspired by Siddharth Kshetrapal bundlesize
Install the BundleWatch package:
- NPM:
npm install bundlewatch --save-dev - Yarn:
yarn add bundlewatch --dev
Add some basic configuration to your .package.json`
{
"name": "my package name",
"version": "0.0.1",
"bundlewatch" : {
"files": [
{
"path": "myfolder/*.js",
"maxSize": "100kB"
}
]
}
}How to run:
- NPM:
npm run bundlewatch - Yarn:
yarn run bundlewatch
This will give you command line output. If you want BundleWatch to report build status on your pull requests, see below.
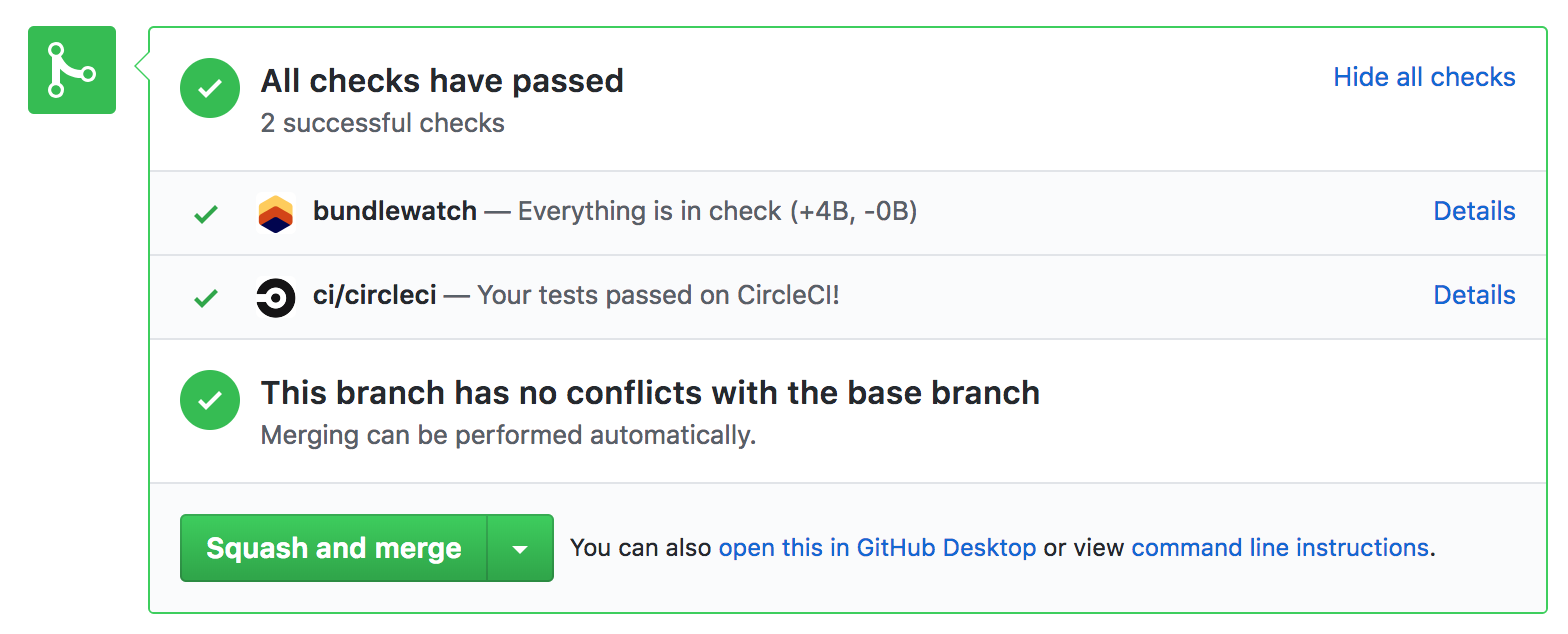
BundleWatch can report its status on your GitHub Pull Requests.
The most efficient way to get this running is to ensure that some environment variables are available for BundleWatch to find.
CI_REPO_OWNERgithub.com/facebook/reactCI_REPO_NAMEgithub.com/facebook/reactCI_BRANCHCI_COMMIT_SHA
If you're using, Travis, CircleCI or Wrecker these should all work out of the box.
Have a look at the source code to see which variables are automatically found: https://github.com/bundlewatch/bundlewatch/blob/master/src/app/config/ciEnv.js#L36-L39
BUNDLEWATCH_GITHUB_TOKEN
You will need to give BundleWatch access to your GitHub Statuses, which can be done by heading to: https://service.bundlewatch.io/setup-github
This will give you your BUNDLEWATCH_GITHUB_TOKEN. You will need to set this as an environment variable in CI.
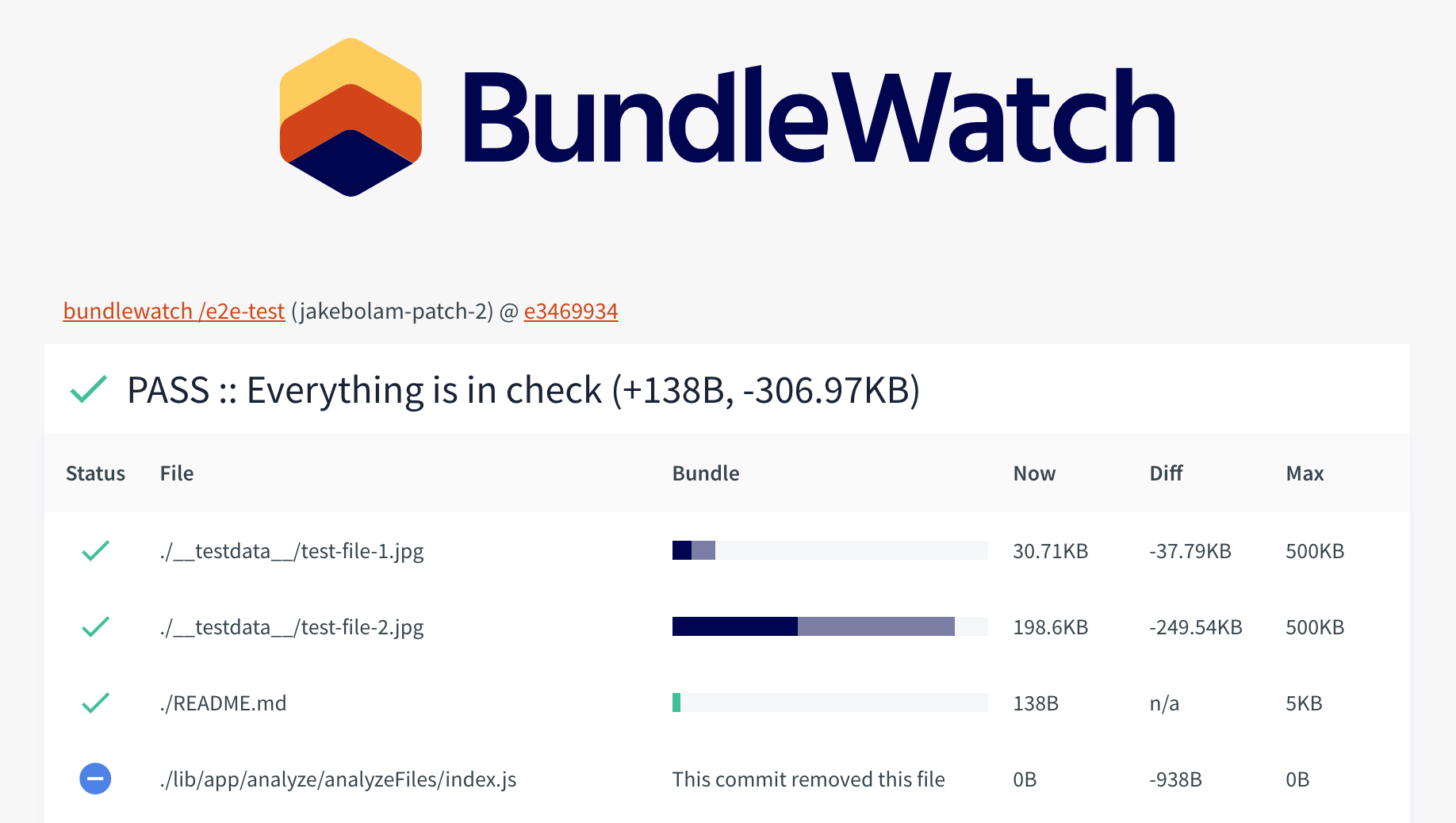
After setting up the above you will have BuildStatus on your Pull Requests. Clicking the details link on the reported status will show you a results file breakdown.
Full documentation avialable on bundlewatch.io
- Bundlesize has entered maintenance mode and pull requests are left hanging, so we wanted to reboot the community through creating BundleWatch
- BundleWatch/service with infrastructure as code
- Launched documentation website
- Enough test coverage to support CD
- Node API Support
- Lower barrier to contributing, build a trusted community of contributors to have continuous improvement
- Config validation to stop users from guessing why BundleWatch won't work
- Support for config file path
- Better results breakdown page see diffing against branches
- Better comparisons between branches, support branches other than master
- Support for your own server for storing data
- New and improved CI behaviour
- Show history of BundleWatchs over time (coming soon)
See the Contributing docs or Join us on Slack and start contributing.
© 2018 BundleWatch