A Flutter plugin that provides a customizable place picker using Apple Maps. This plugin allows users to search for and select locations using Apple's native MapKit framework.
Note: This plugin is iOS-only as it uses Apple Maps.
All features provided by the plugin, including place search and geocode location , are completely free to use without requiring any additional API keys or incurring extra costs. Unlike Google Maps, where features like place search are paid, Apple offers these functionalities at no charge, making it a cost-effective solution for iOS apps. For more information, refer to the official Apple Developer Forum discussion.
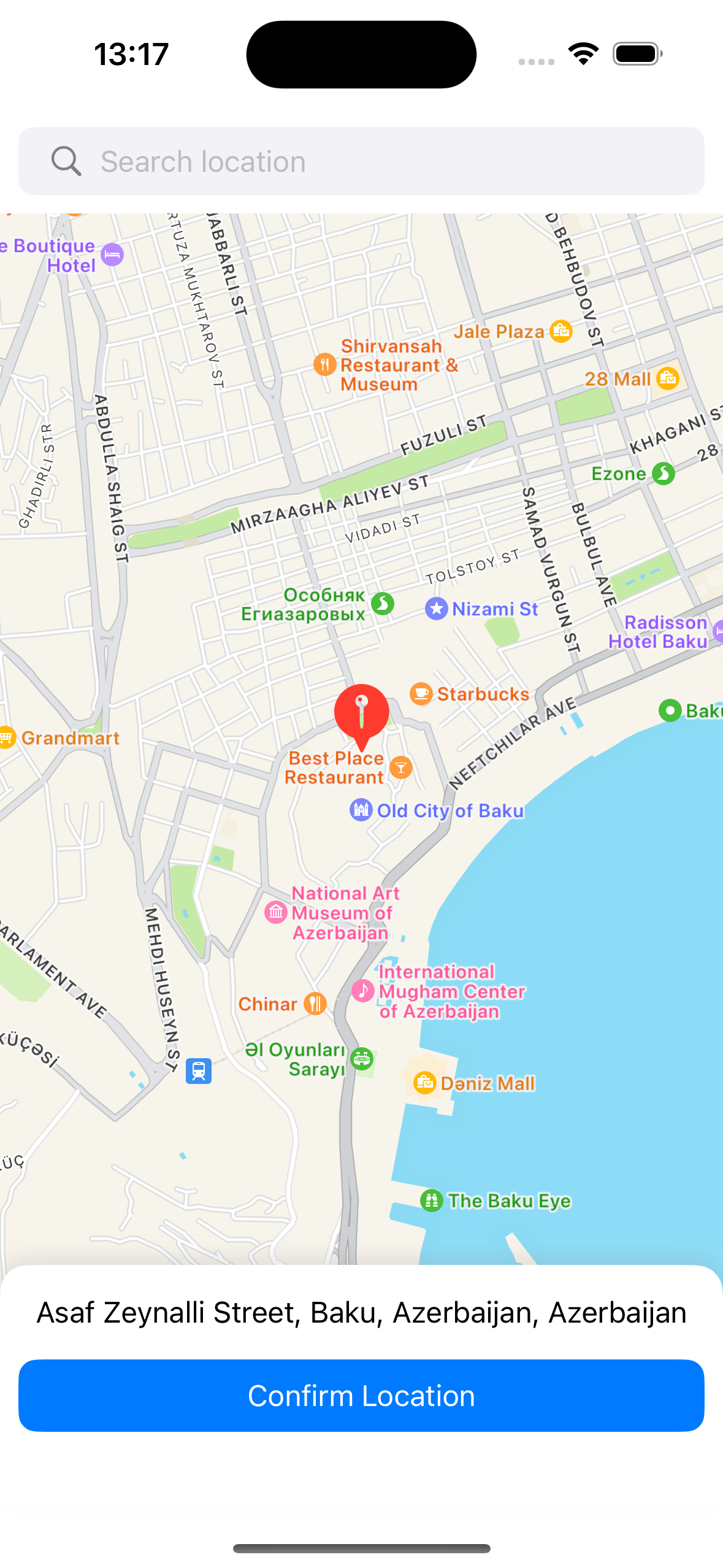
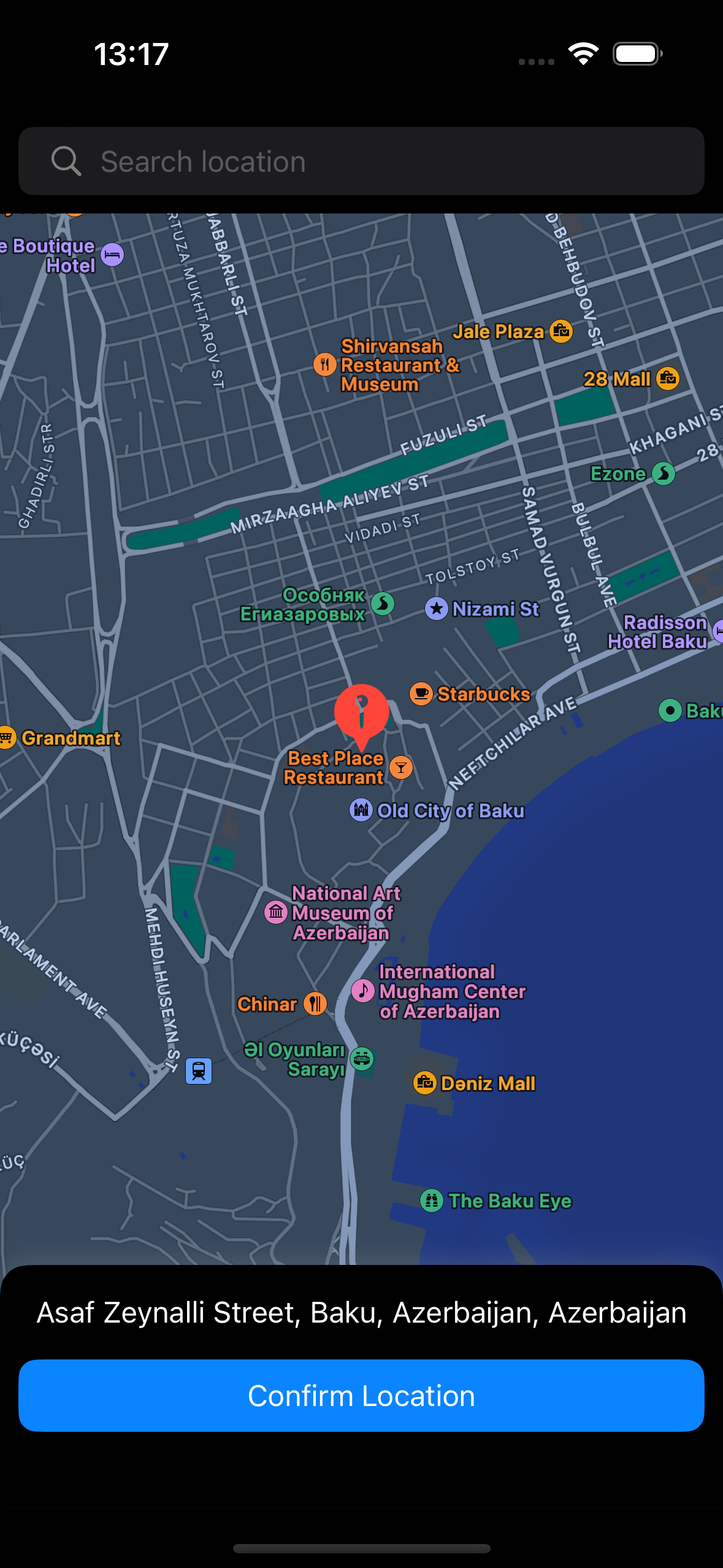
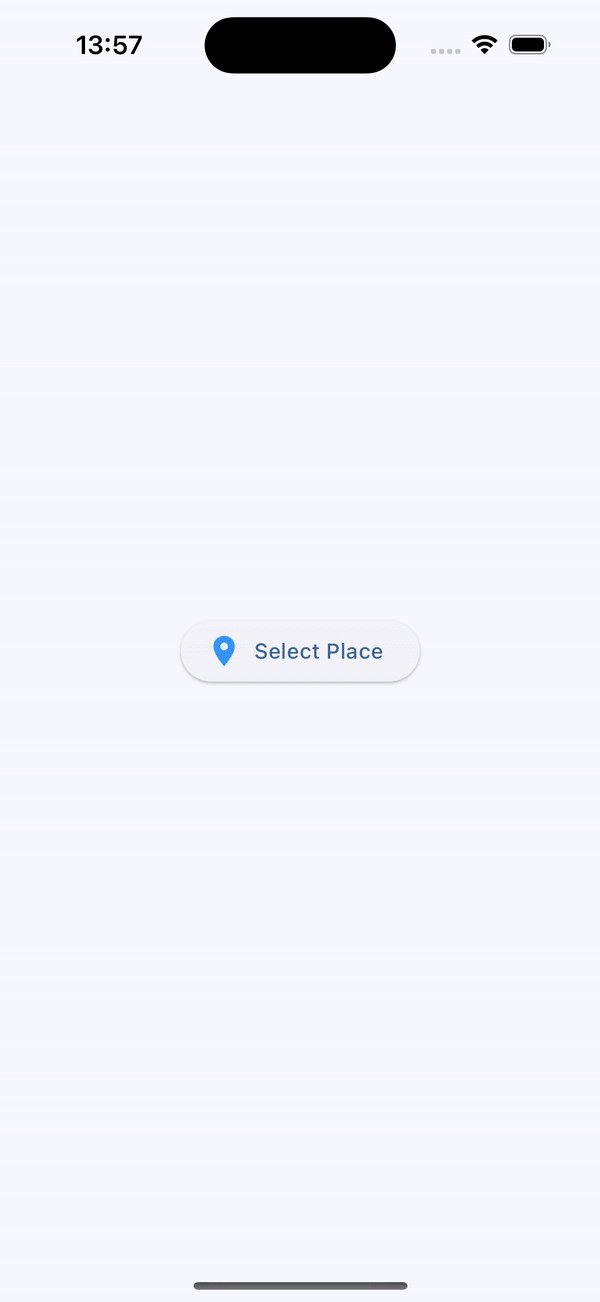
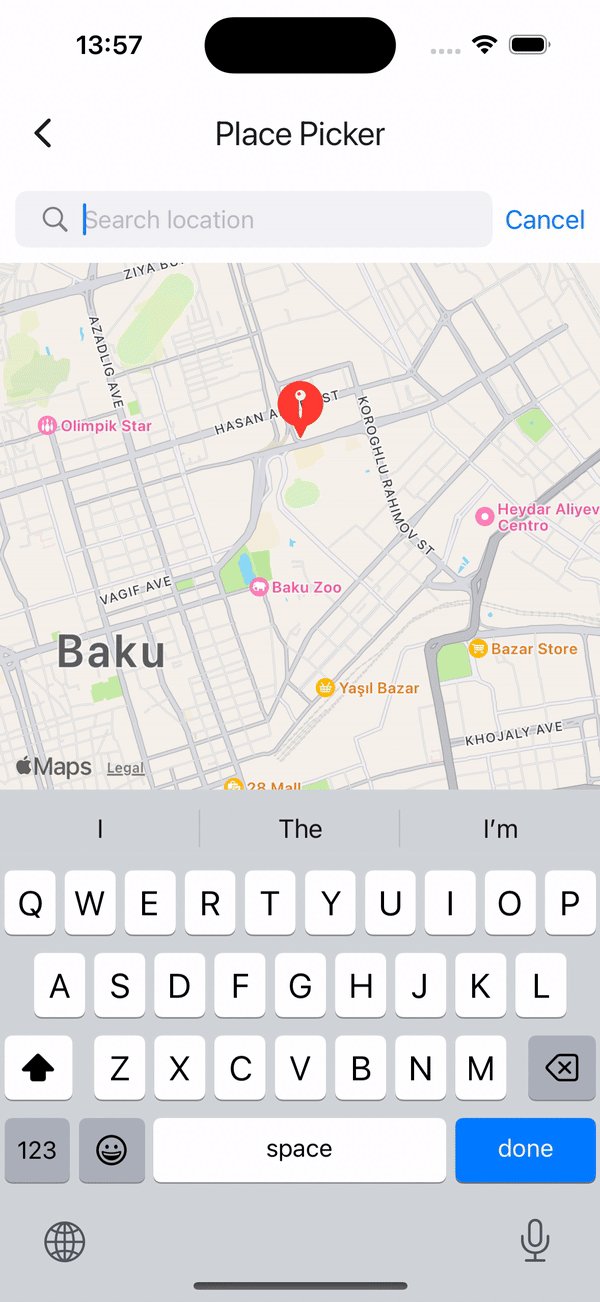
 |
 |
 |
|---|
- 🗺️ Native Apple Maps integration
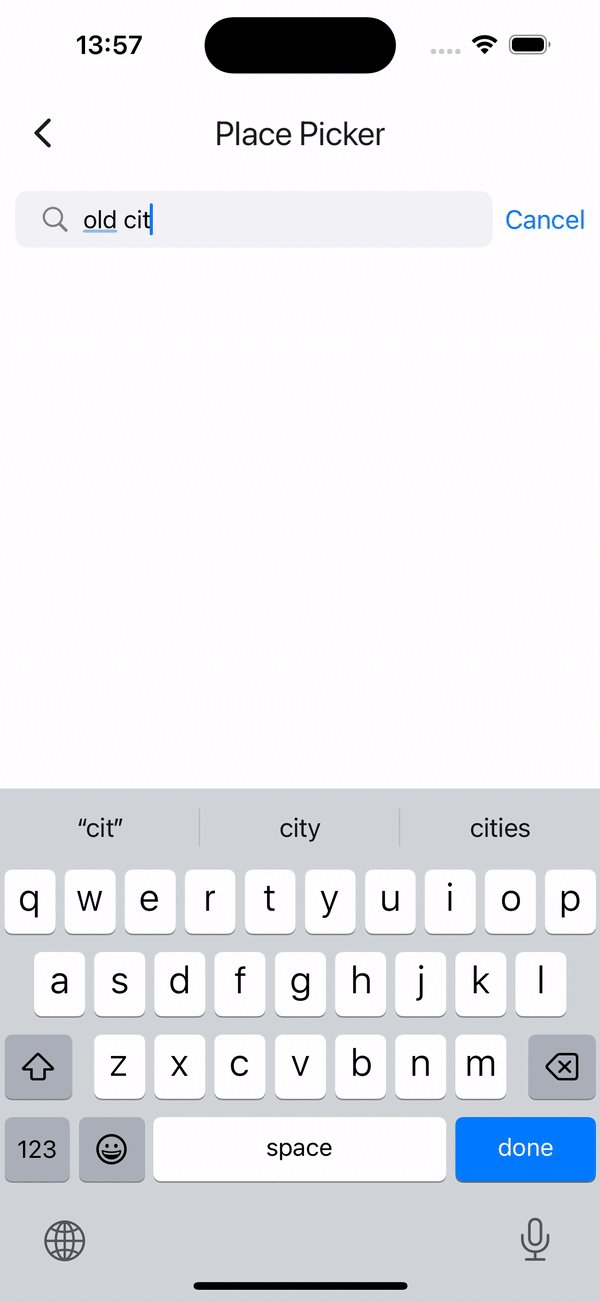
- 🔍 Built-in place search functionality
- 📍 Custom marker support
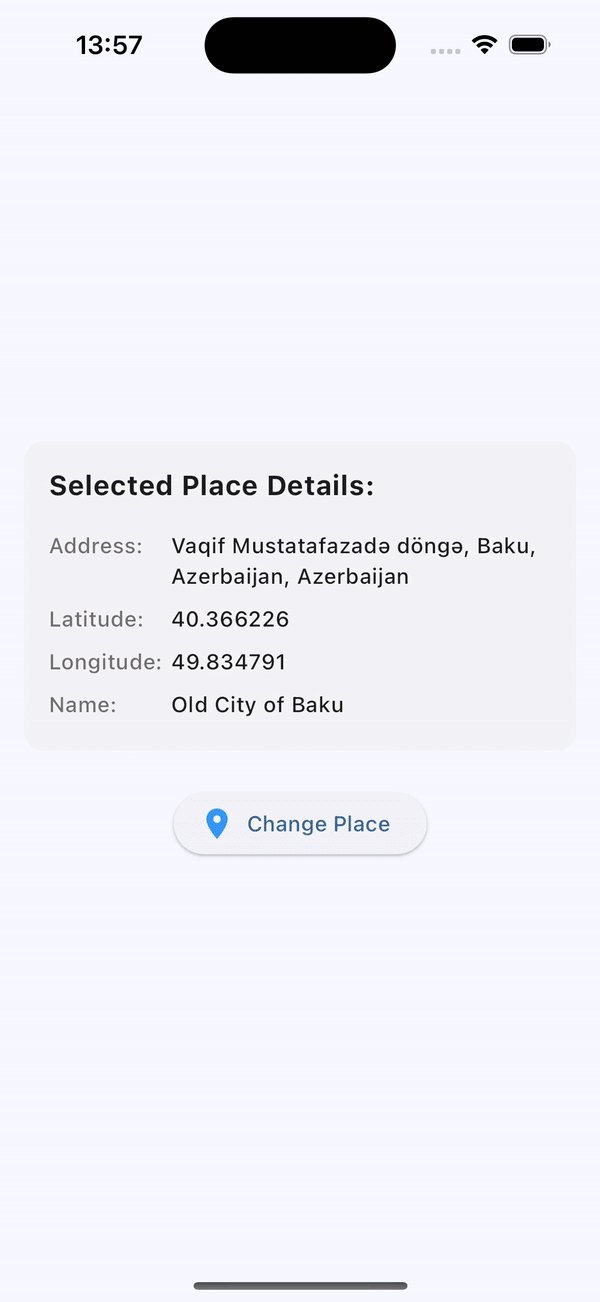
- 🎬 Custom bottom address view
- 🎨 Customizable UI components
- 🎯 Precise location selection
- iOS 15.0 or higher
- Flutter 3.3.10 or higher
- Valid Apple Developer account for MapKit usage
Add this to your package's pubspec.yaml file:
dependencies:
apple_maps_place_picker: ^0.1.0AppleMapsPlacePicker(
initialLatitude: 40.37818,
initialLongitude: 49.83991,
onPlaceSelected: (Place place) {
print('Selected place: ${place.address}');
},
)AppleMapsPlacePicker(
initialLatitude: 40.37818,
initialLongitude: 49.83991,
config: PlacePickerConfig(
searchBarConfig: SearchBarConfig(
hintText: 'Search place',
textFieldTextStyle: TextStyle(
fontSize: 16,
fontWeight: FontWeight.bold,
),
backgroundColor: Colors.white,
),
searchResultConfig: SearchResultConfig(
itemTextStyle: TextStyle(
fontSize: 16,
color: Colors.black87,
),
backgroundColor: Colors.grey[100],
),
addressViewConfig: AddressViewConfig(
confirmButtonText: 'Confirm',
addressTextStyle: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w300,
),
),
),
onPlaceSelected: (Place place) {
print('Selected place: ${place.address}');
},
)AppleMapsPlacePicker(
initialLatitude: 40.37818,
initialLongitude: 49.83991,
onPlaceSelected: (Place place) {
print('Selected place: ${place.address}');
},
customMarker: Container(
width: 50,
height: 50,
decoration: BoxDecoration(
color: Colors.blue,
shape: BoxShape.circle,
),
),
)AppleMapsPlacePicker(
initialLatitude: 40.37818,
initialLongitude: 49.83991,
onPlaceSelected: (Place place) {
print('Selected place: ${place.address}');
},
customBottomSheet: (Place? place) {
return Container(
color: Colors.white,
padding: EdgeInsets.all(16),
child: Column(
children: [
Text(place?.address ?? 'Not found'),
ElevatedButton(
onPressed: () {
// Handle confirmation
},
child: Text('Confirm Location'),
),
],
),
);
},
)Upcoming features and improvements:
- Add "My Location" button functionality
- Implement custom map styles support
- Support for custom search UI
For a complete example, check the example directory.
Contributions are welcome! If you find a bug or want a feature, please open an issue.
This project is licensed under the MIT License - see the LICENSE file for details.
Shahmirzali Huseynov (Linkedin)



