-
Notifications
You must be signed in to change notification settings - Fork 0
调整布局
Xiaotaner666 edited this page Apr 19, 2022
·
28 revisions
AD支持弹性盒子、viewport、rem和vw四种适配方式,布局调整部分以探探常用的VW方式来举例。

vw模式下宽高和间距默认都以vw为单位,一些需要固定单位(px)的场景,可以通过操作快捷面板来实现。

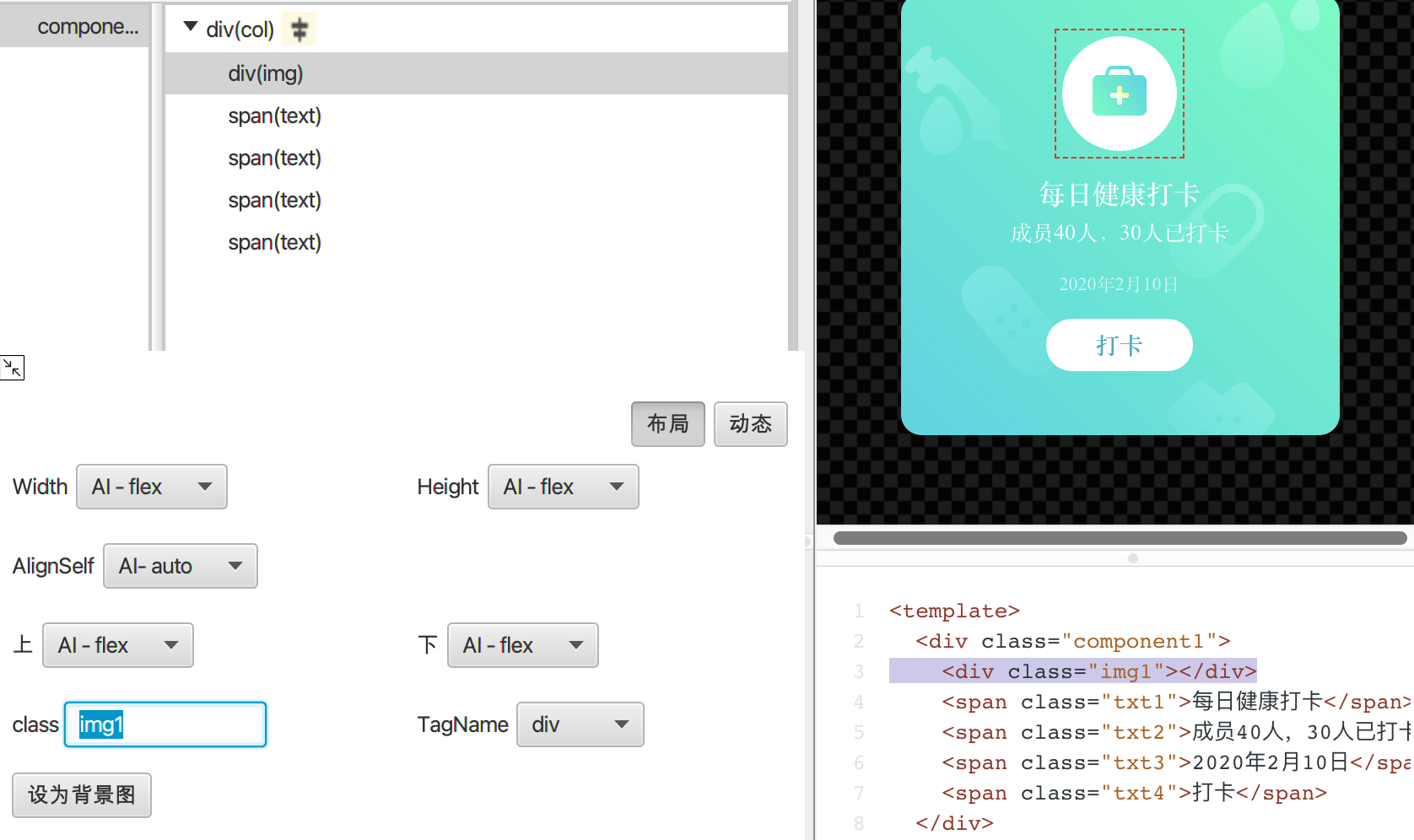
修改快捷面板中的 width、height属性调整宽高,上下左右属性调整间距
- 在快捷面板的属性列表中点AI,表示该属性交给AD算法自动判断。
- 点击哪个节点,它的属性就会展示在快捷面板上。
通过调节快捷面板的JustifyContent和AlignItems属性,设置对齐方式,可以让布局更便捷;
- JustifyContent支持:start、center、end、between等
- AlignItems支持:start、center、end、stretch
同样属性列表中点AI,表示该属性交给AD算法自动判断。

选择一个节点后,点击快捷面板的“设为绝对布局”会把该节点设置为绝对布局:position: absolute;

点击“取消绝对布局”即可取消设置绝对布局;
在rem或vw模式下,选择文本节点后,可以通过快捷面板上的“font-size单位”来修改文本单位;

点击快捷面板“上传图标”,将图片上传至探探CDN;

点击快捷面板“设为背景图”,图片会设置成容器的background-image;

每个节点的class名称可以通过快捷面板进行修改,在“class输入框”中输入名称即可;